この記事の目次
色彩理論
色をあやつるには、色彩理論を知っておくと役に立つことが多々あります。
今回はそのうちの一つ、色相環についてご紹介致します。
色相環とは
色相環(しきそう かん)とは、色彩理論の一つである色相(しきそう)を環(かん、わっか)状にならべて、色相の違いを見た目で分かりやすく理解する仕組みです。
また色相とは、簡単に言えば赤・青・黄・緑など色味を区別することを指すと考えて下さい。色合いとも表現できます。
色相は光の波長の違いによって連続的に赤・青・黄・緑などに変化していくように人間の目には感じられ、それを環状に並べるとぐるぐるとループする構造です。
色相環の利用法
配色のパターンを作るときの参考にします。
色相環を見れば、補色(互いを引き立てる色)・隣り合った色(調和)・暖色系・寒色系といった色の関係性が分かりますので、それを参考にします。
色相環の種類
10色相環、12色相環、24色相環と種類がありますが、環状に連続して変化する色相を何分割するかによって種類が決まります。
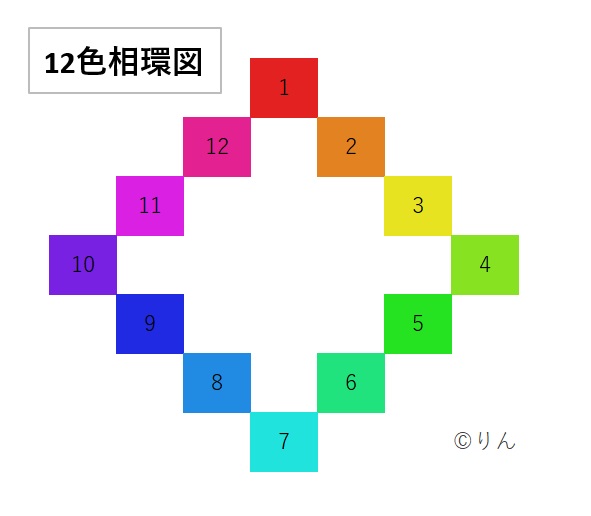
12色相環は、連続して変化する色相を12等分に分けたものなのです。
12色相環を作成する(エクセルを使用)
自分で色相環を作ると、色相環とはどういったものか更に理解が深まります。
さっそく挑戦してみましょう。
簡単に作成するために今回はエクセルを使用します。
*windows10、excel バージョン 2016を使用。
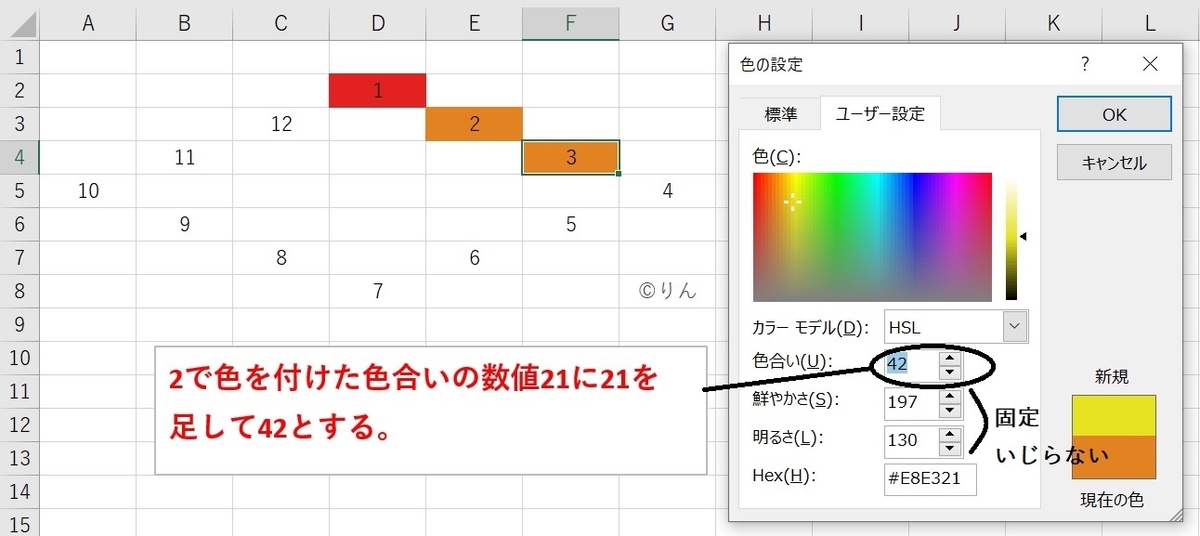
数字を入力する
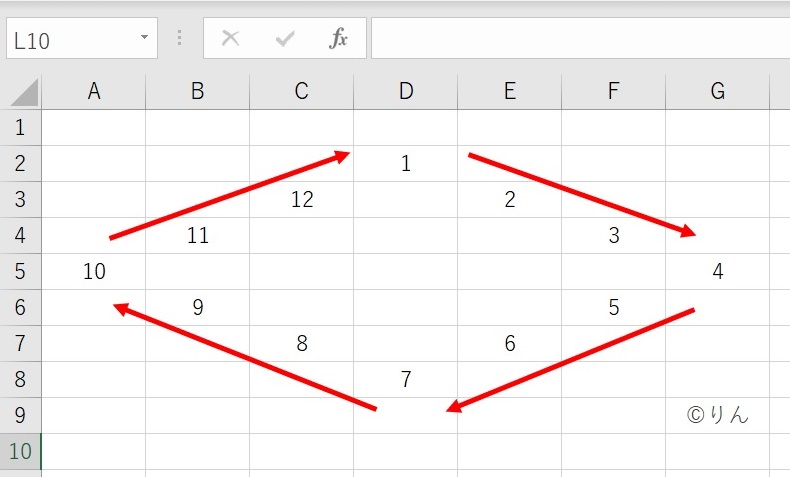
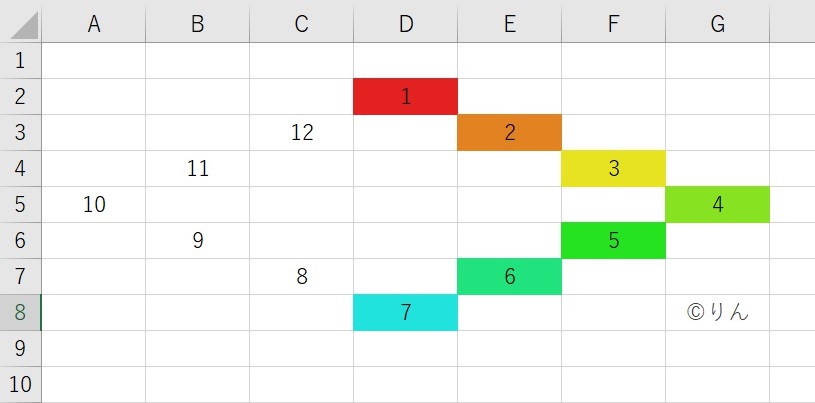
エクセルに1~12まで文字を入力します。
行と列をずらして、図のように1周するように文字を配置します。

1番目の色を決める
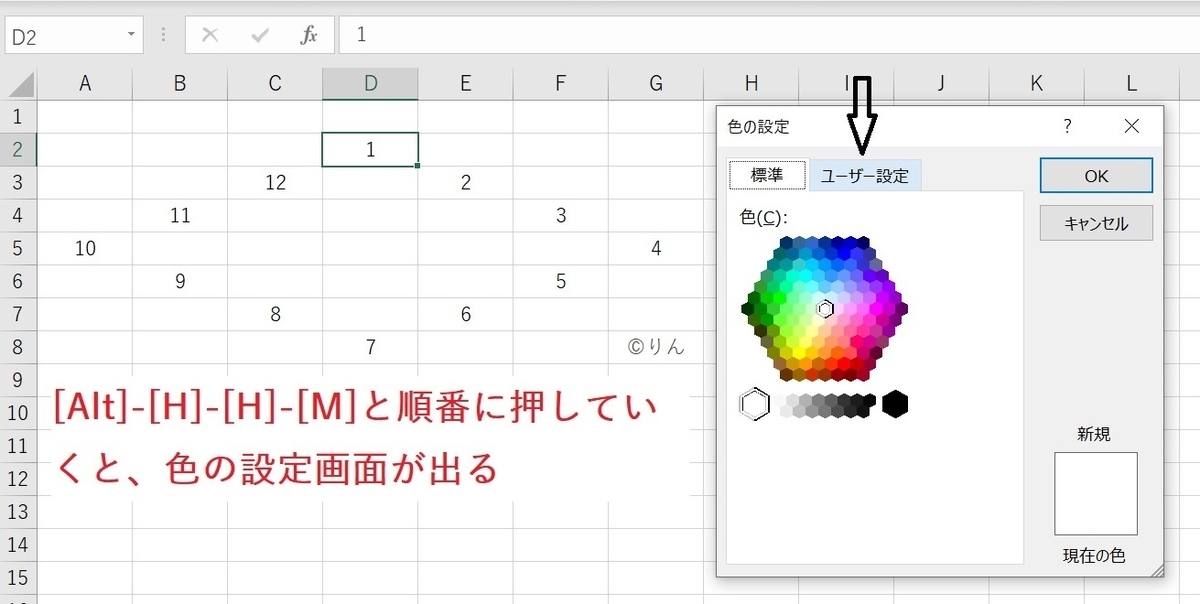
1.1番の色を塗るため、色の設定画面を出します。
色の設定画面は、マウスを使って色設定アイコンをクリックしても出せます。

しかし何回も同じ作業を繰り返す場合には、キーボードを操作してショートカットで呼び出す方が断然時短になります。
色の設定画面を呼び出すショートカットは{Alt}-{H}-{H}-{M}です。
Altは押し続けなくても、順番に押していくと色設定画面が出てきます。

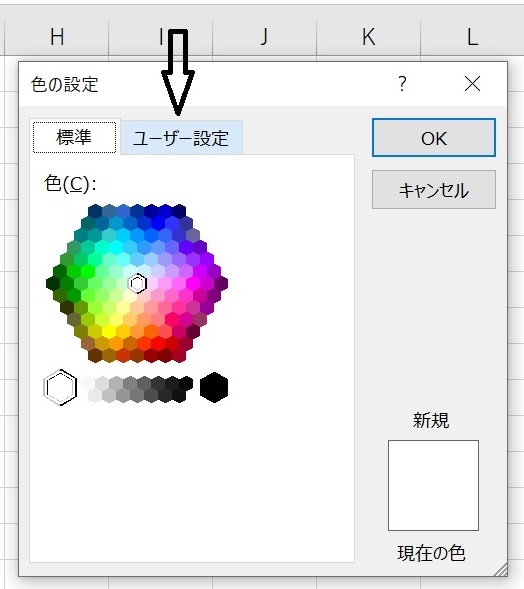
2.色の設定画面を、ユーザー設定に切替えます。
(初期設定時は、標準という、ハチの巣のような画面が出てきます。)

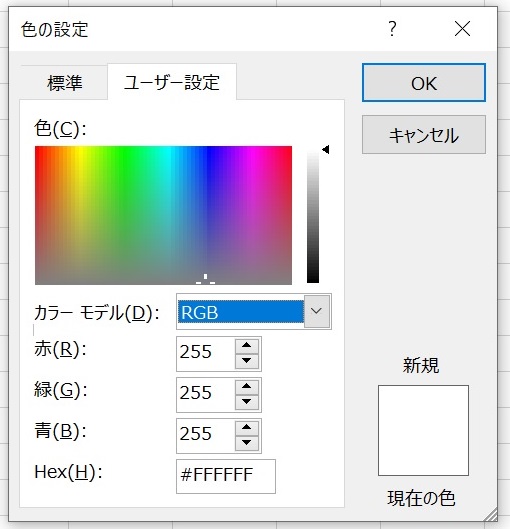
ユーザー設定画面に切り替わりました。
(こちらは、ゆらゆらとしたオーロラのような画面です。)

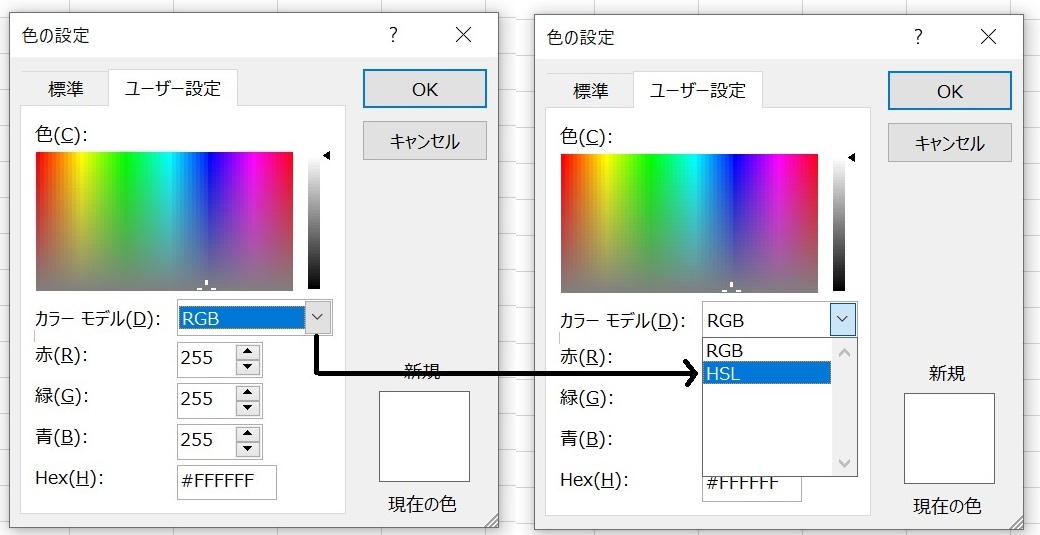
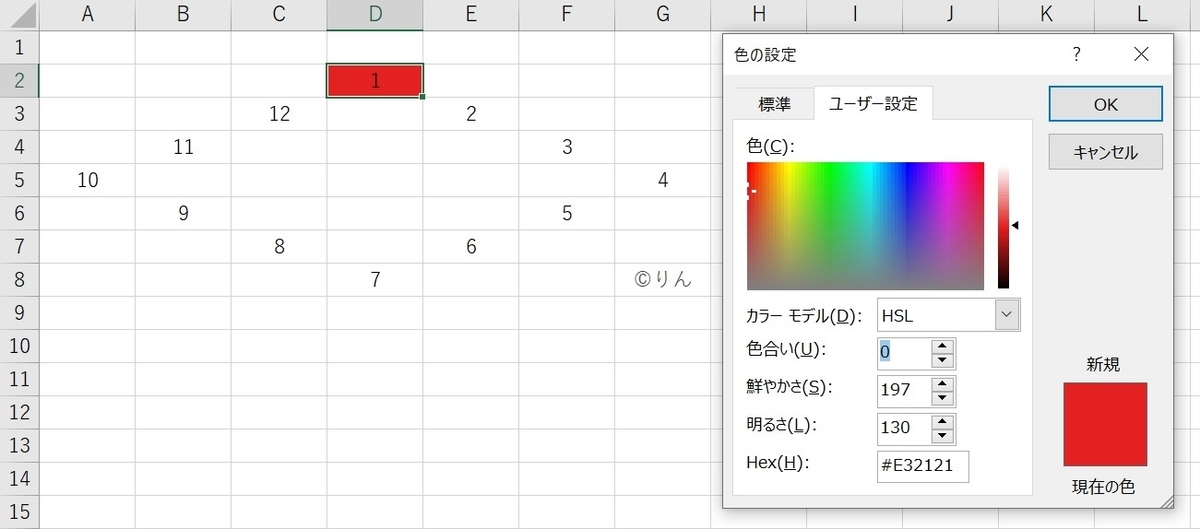
3.カラーモデルをHSLに切替えます。
(初期設定はRGBで、作業のたび毎回切り替える必要があります)

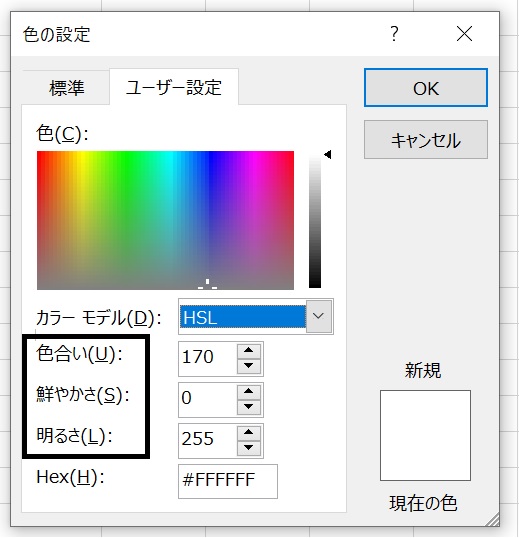
カラーモデルをHSLに切り替えると以下のような画面になります。

HSLとは、色相(Hue)・彩度(Saturation)・明度(Lightness)の頭文字を取ったもので色をあやつる際に超重要な指標です。
画面では色合い(U)・鮮やかさ(S)・明るさ(L)と表示されますが同じ意味です。
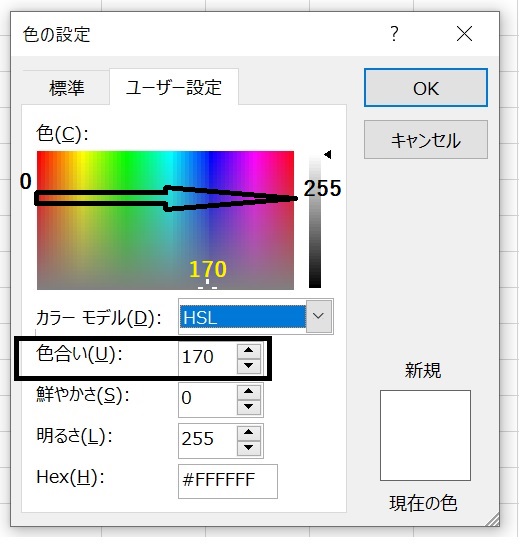
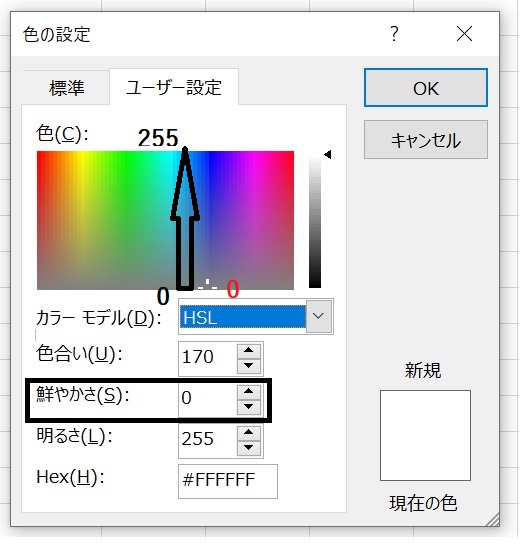
*補足1).色合いの操作
エクセルで色合いは0~255まで指定できます。
画面では左端が0で、右端が255になります。
色合いを変える場合は、数字部分を変えたり、画面上の十字ポインタを左右にずらして変更します。

(上の画像では170が指定されています。色合い170は本来青色ですが、残りの2つの指標で、鮮やかさの数字が0(最低)、明るさは255(最高)になっている影響で、現在の色はほぼ白色に見えます。)
*補足2).鮮やかさの操作
エクセルで鮮やかさは0~255まで指定できます。
画面では下端が0で、上端が255になります。
鮮やかさを変える場合は、数字部分を変えたり、画面上の十字ポインタを上下にずらして変更します。

(上の画像では0が指定されています。鮮やかさ0は本来極めてグレーですが、明るさの指標が255(最大)になっている影響で、現在の色はほぼ白色に見えます。)
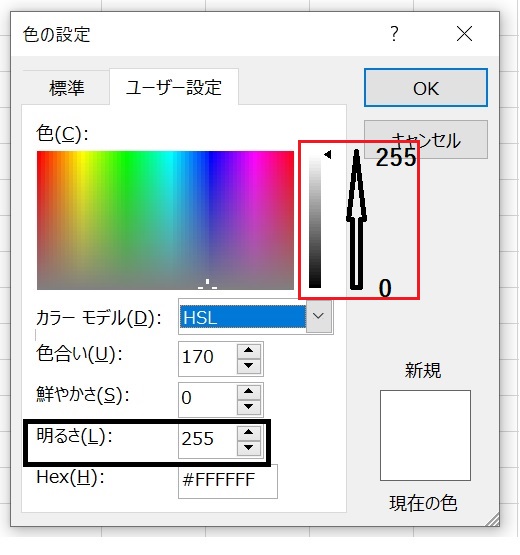
*補足3).明るさの操作
エクセルで明るさは0~255まで指定できます。
画面では右側の白黒グラデーション部分で下端が0で、上端が255になります。
明るさを変える場合は、数字部分を変えたり、白黒グラデーション右側の黒三角マークを上下にずらして変更します。

(上の画像では255が指定されています。明るさの指標は255(最大)にすると、他の2つの指数の数値がどんな値でも、ほぼ真っ白になります。)
明るさはこのように他の2つの指標に比べて強力に色を変えてしまう力を持っています。そのためアナログ絵画においても、特に白や黒を混ぜる時には慎重になります。
(アナログ絵の具のグラデーションで白を混ぜる時も少しづつ慎重に行います。)
*以上のようにエクセルの色設定を操作するなかで、HSLや色相・彩度・明度の関係についてなんとなく理解をすることができます。
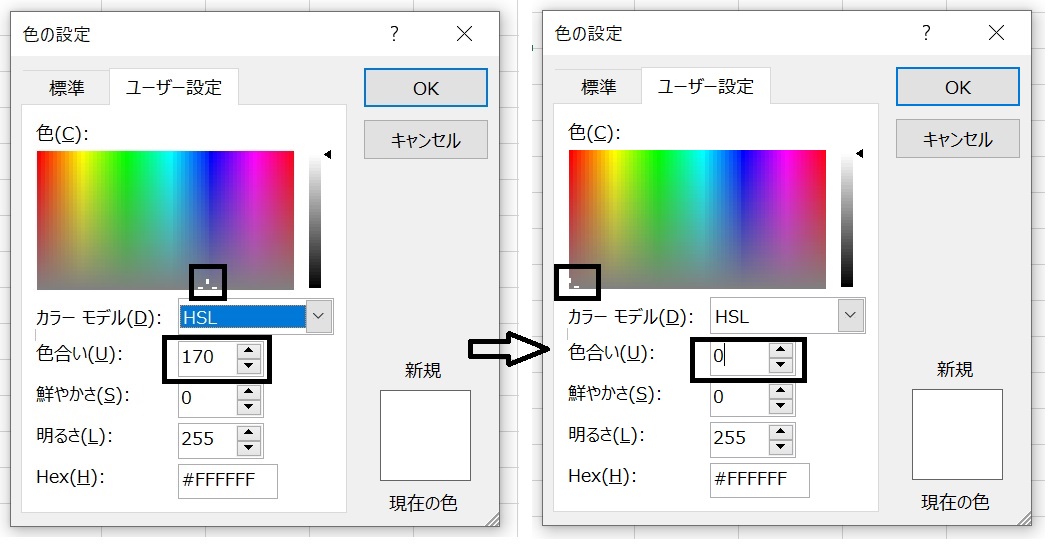
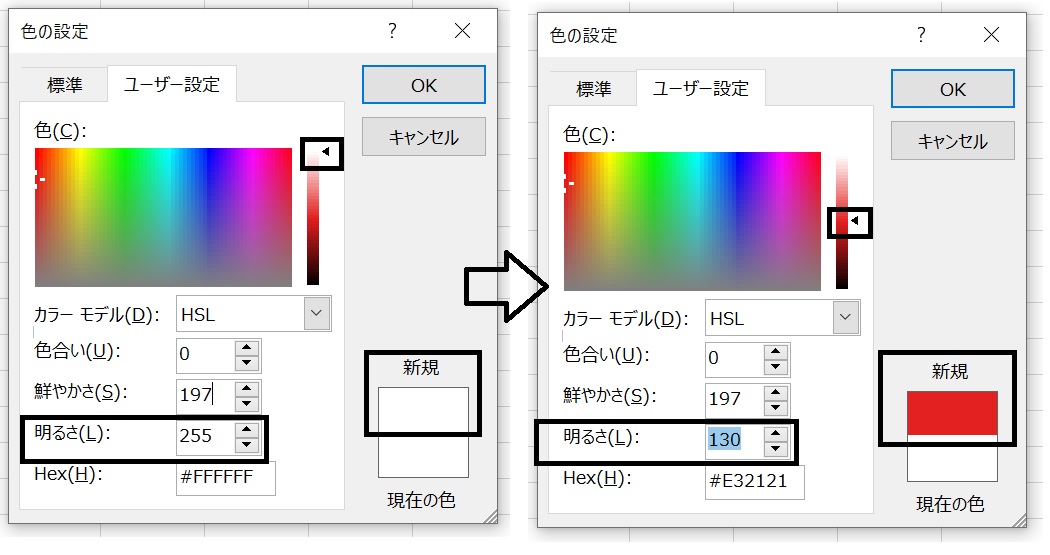
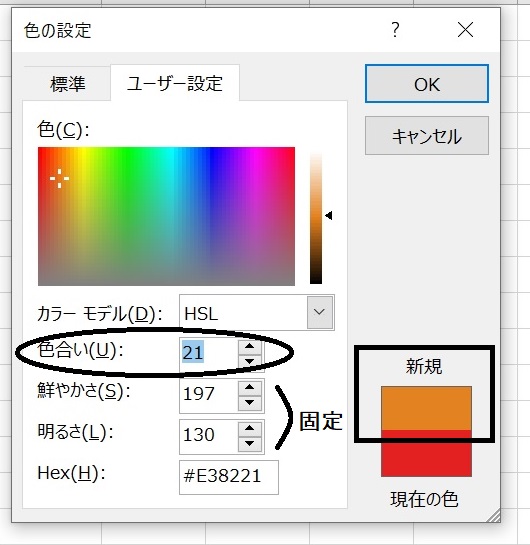
4.色合いを0にして、鮮やかさ・明るさを変更する。
4-1.色相環の1番目の色を色合い0から始めるために、色合いを初期設定値の170から0(画面の左端)に変更します。
(色合い0は赤系になりますが、明るさが最大値のため、色は白いままです。)

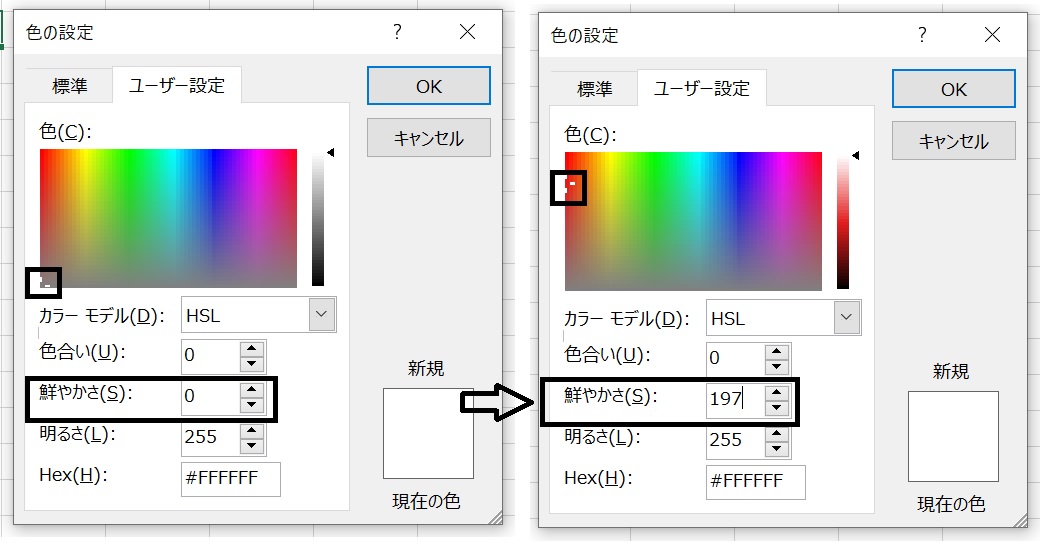
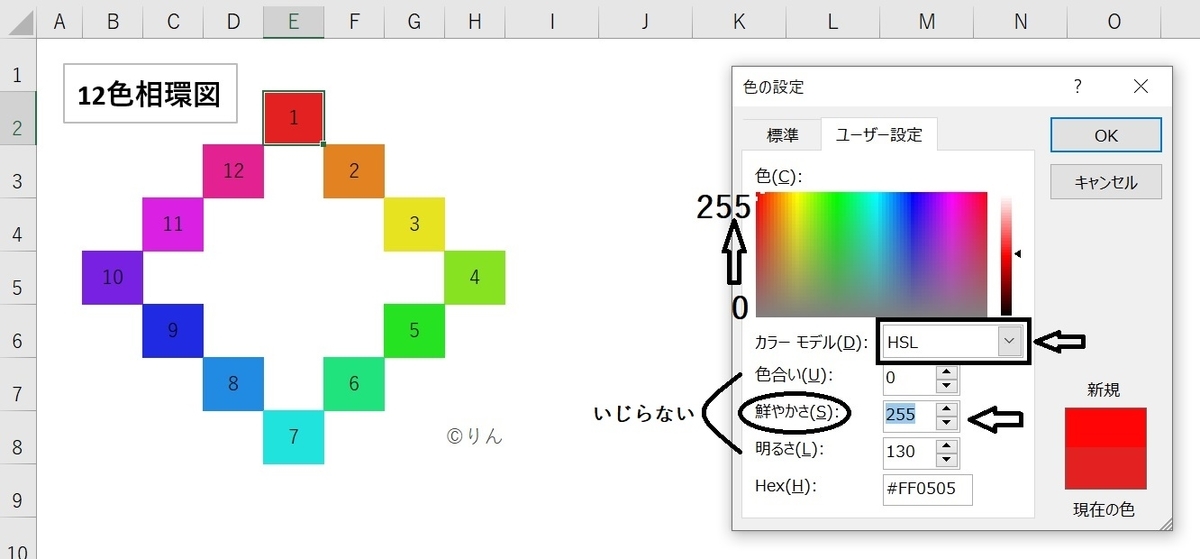
4-2.鮮やかさを初期設置値の0からもっと鮮やかになる値へと変更します。
(明るさが最大値のため、ここでは鮮やかさの値を197に変えても色は真っ白のまま変化しませんが。)

4-3.明るさを初期設定値の255(最大値)から下げ、色が判別できる数値に変更します。

明るさの数値を130に下げたところ、判別できる色(赤色)に変化しました。
4-4.ここで色設定画面のOKを押して、この色で色相環1番目の色を塗ります。

2番目の色を塗る。
色相環2番目の色を塗る時は、1番目の色を再利用して、色合いだけを変更します。
(色合いだけをずらしていきます。)
1.計算で、色合いの数値0~255を12分する。
255÷12=21.25ですが、少数点以下を切り捨てして21とします。
これで色合いの数値は0→21→42→63→84→105→126→147→168→189→210→231と順番に変えていけばよいことが分かりました。
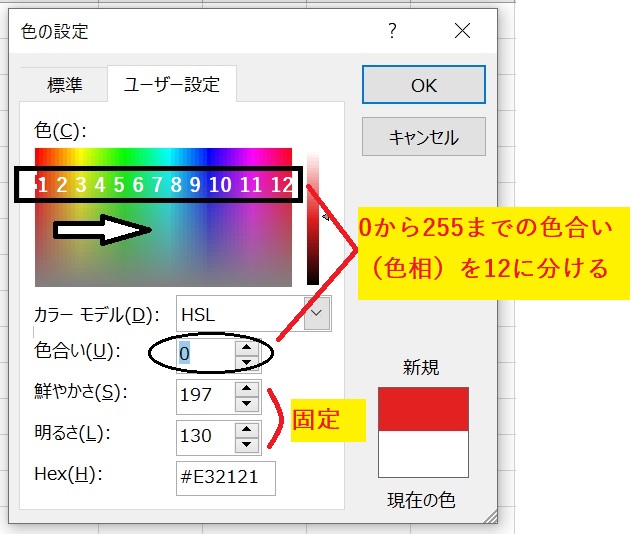
2.色合い0~255を12分する。(画面上の見た目)

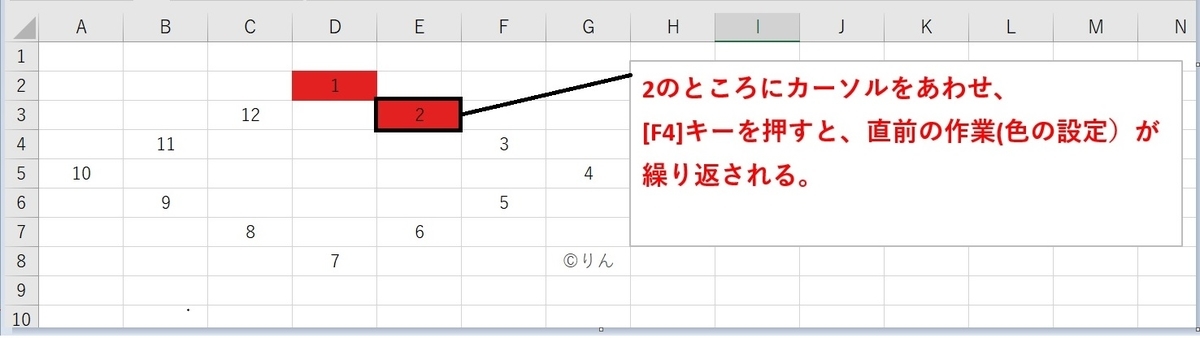
3.番号1のセルの色をコピーして番号2に貼り付ける。
ショートカットでCTRL+C(コピー)、CTRL+V(貼り付け)という方法があります。
しかし作業の時短をする場合には、単純にF4キーを押すことで直前の操作(色設定)を繰り返すことができます。

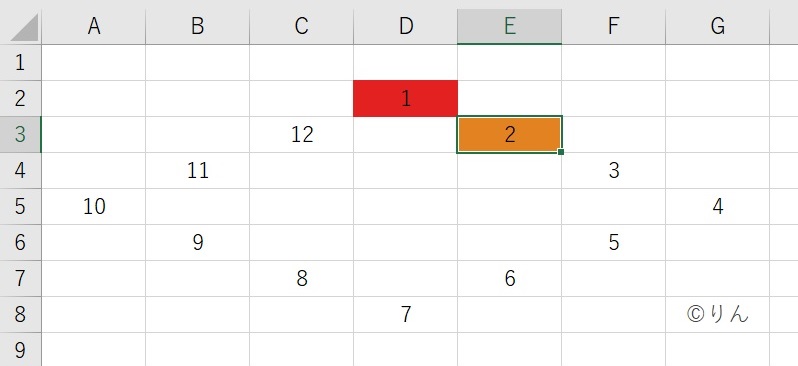
4.番号2の色合い数値を21に変更する。
4-1.色の設定画面を呼び出して、鮮やかさと明るさの数値は固定し(いじらない)、色合いの数値のみを変更します。

4-2.色の設定画面のOK部分を押して変化させた色を確定します。
(番号2の色が1よりオレンジがかった色になります。)

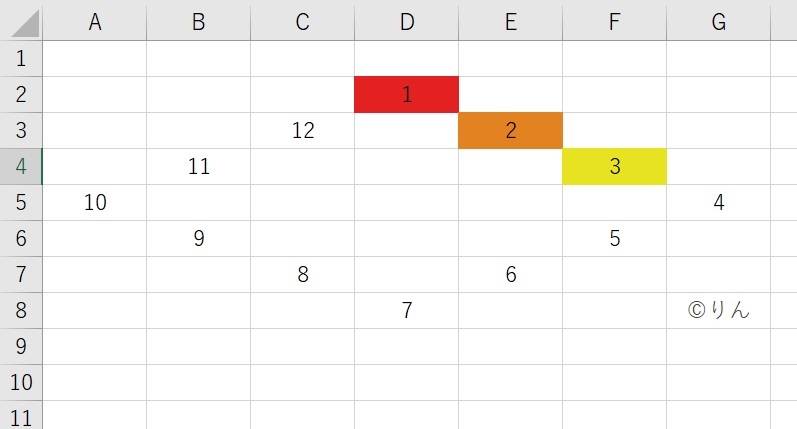
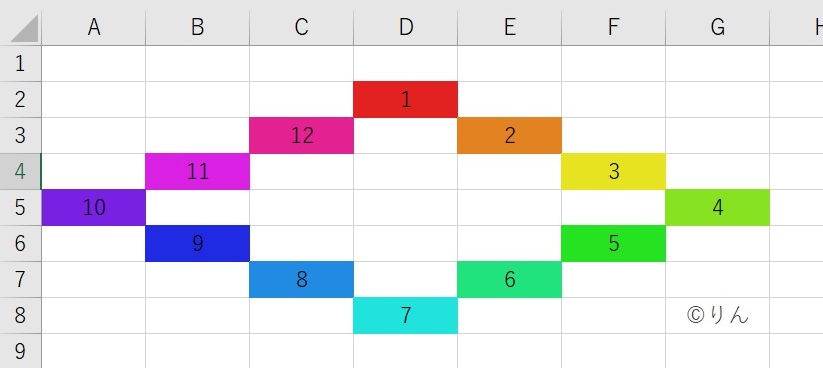
3番目以降~12番目まで同じように色合いを変化させる




体裁を整えて完成
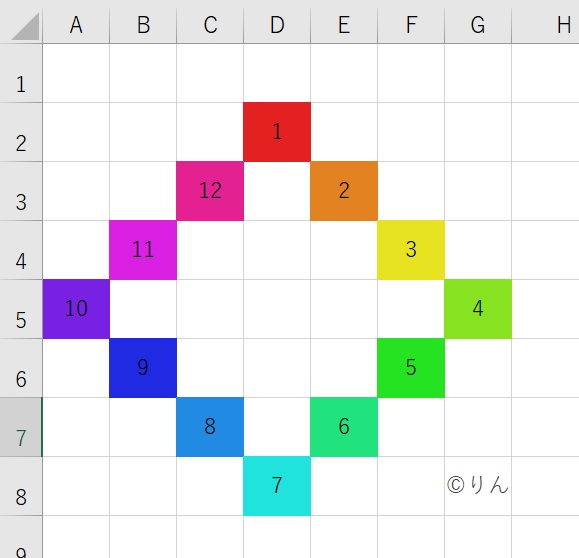
行と列の幅をそろえたり、背景の枠線を消したりすれば、自作12色相環の完成です。
(枠線の消し方は、ファイル→その他→オプション→詳細設定→次のシートで作業するときの表示設定→枠線を表示するのチェックを外す でできます。)



さらに対角に矢印を追加すると、補色関係が分かります。

彩度・明度を変化させた12色相環
上で作成した色相環を再利用して、彩度・明度を変化させた色相環を作ることもできます。
より鮮やかな色相環
先ほどは鮮やかさの数値を179としましたが、この数値をもっと上げればより鮮やかさが増した色相環となります。

色合いと、明るさはいじらずに、鮮やかさを最大値255に変更します。
まず番号1から始めます。

次に2番目以降~12番目まで、すべて鮮やかさをMAXに変更します。
より鮮やかな(目にきつい)色相環になります。

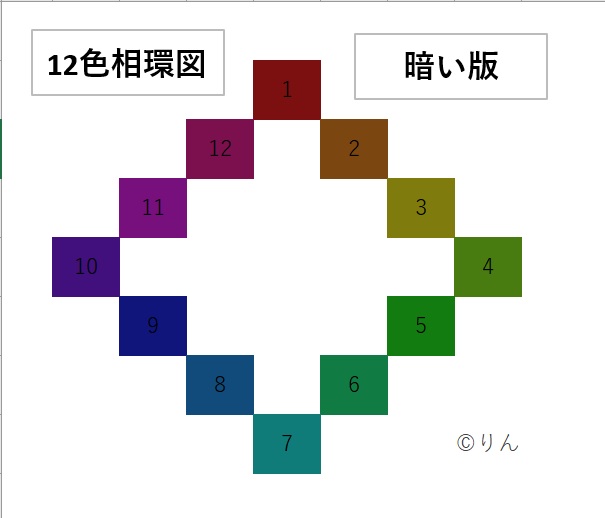
より暗い色相環
全体としてより暗めの色相環を作成するには、明るさの数値を下げます。
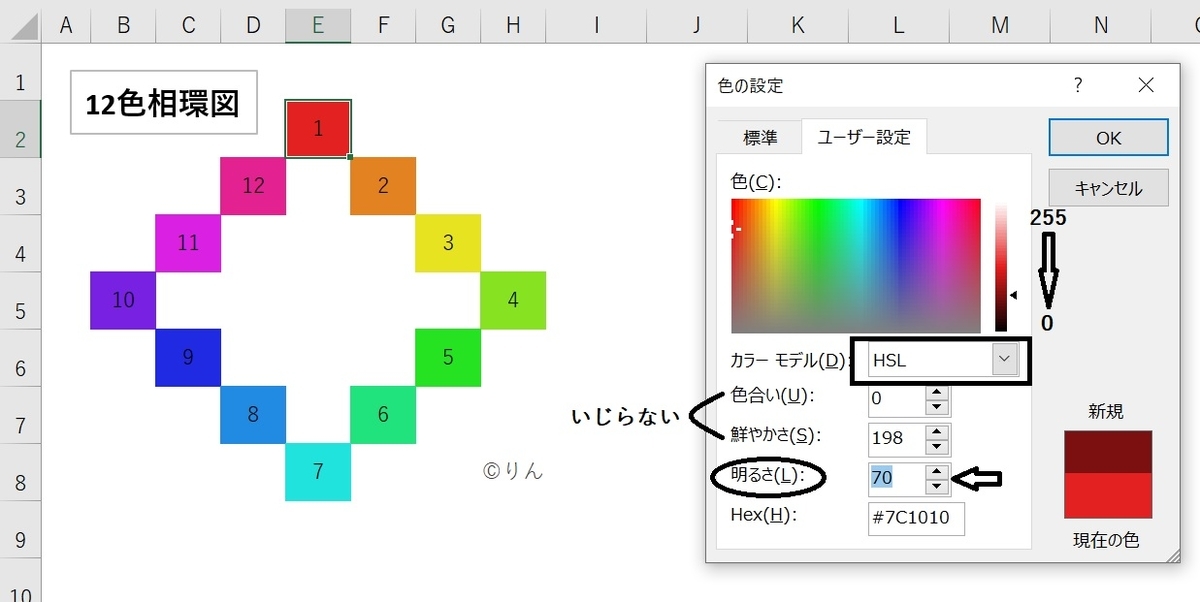
130あった明るさを70に変更します。

まず番号1のみ変更します。
かなり印象が変わります。

次に2番目以降~12番目まで、すべての明るさの数値を70に変更します。
かなり暗くなります。明るさの数値の変更は全体に与える影響が大きいです。

3タイプの比較
彩度・明るさの違う3タイプの色相環です。

まとめ
このうように実際に操作をすれば、感覚的にも色相・彩度・明度の関係がつかめるようになってきます。
実際の絵の具で作成するのはもっと難しく手間も材料代もかかりますが、PCを使えば数値で操作できるのでより簡単です。
PCを使って色相・彩度・明度がなんとなく理解できるようになると、自在に色をあやつる基礎ができたことになります。
END