この記事の目次
色彩理論
色をあやつるには、色彩理論を知っておくと役に立つことが多々あります。
今回は前回作成した色相環を用いて彩度の調整(グラデーション)についてご紹介致します。
(↓↓色相環の作り方は前回記事をご参照下さい。)
彩度とは
彩度(さいど)とは、色彩の鮮やかさ(あざやかさ)度合いを数値で表したものです。
この数値が高いほど生き生きとした新鮮な色彩になり、低いほどグレーに近く、色あせた色彩になります。
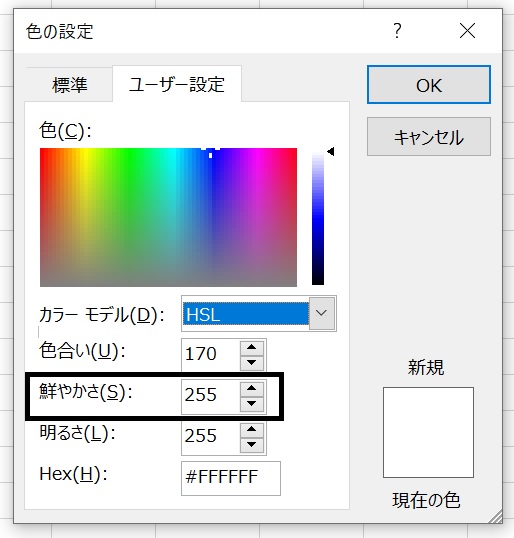
例えばエクセルの色設定では、カラーモデル HSLモードにおいて、彩度は鮮やかさと表記されており、0から255までの数値が付けられています。
最高値255が最もあざやかで、最低値0がもっとも色あせたものになります。

12色相環をもとに彩度を調整する(エクセルを使用)
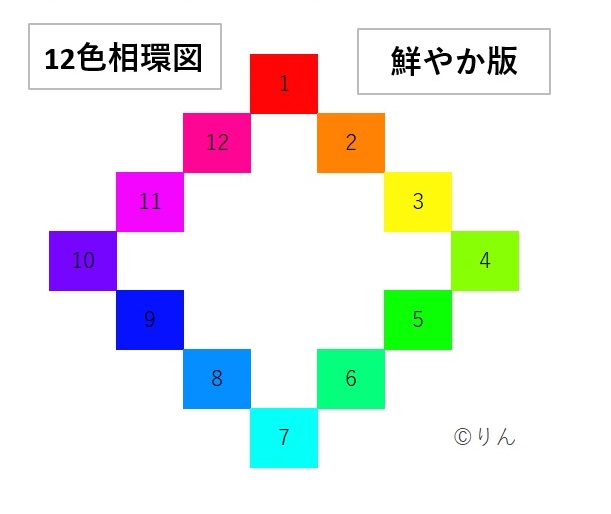
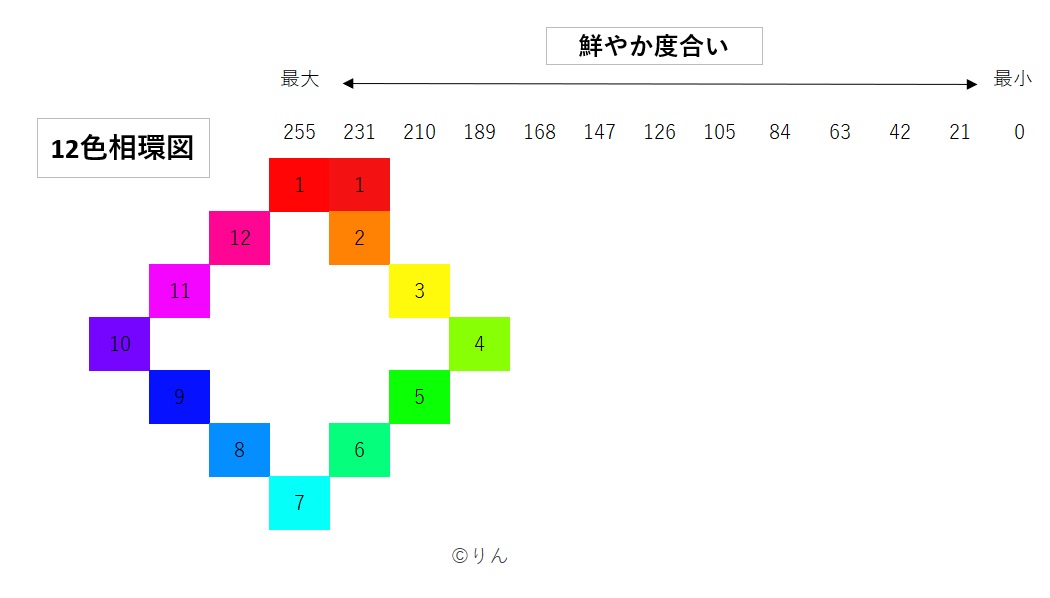
① 前回エクセルで作成した色相環のファイル(鮮やか版)を開きます。
*windows10、excel バージョン 2016を使用。

この鮮やか版の色相環図は、1~12に分けたそれぞれの色相で、鮮やかさを最も高く設定しています。(鮮やかさ最高設定値255)
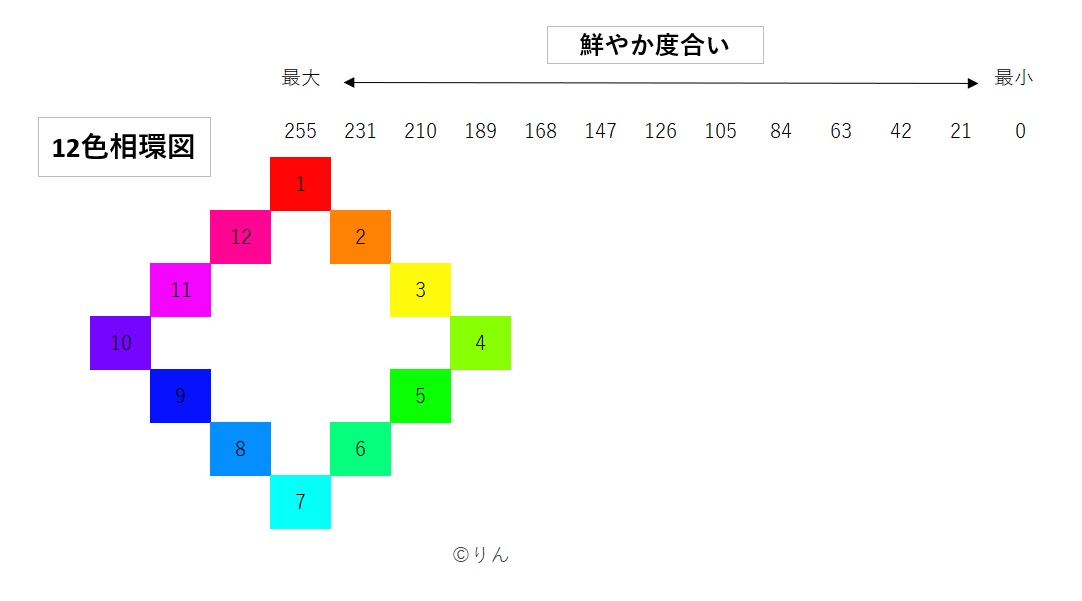
② この色相環を使って、色相1の上の行に鮮やかさの設定値を入力します。
最大が255で最小が0です。
中間部分は24または21づつ右側に下げていき、計13段階の鮮やかさの連続体(彩度のグラデーション)を作成することを目指します。

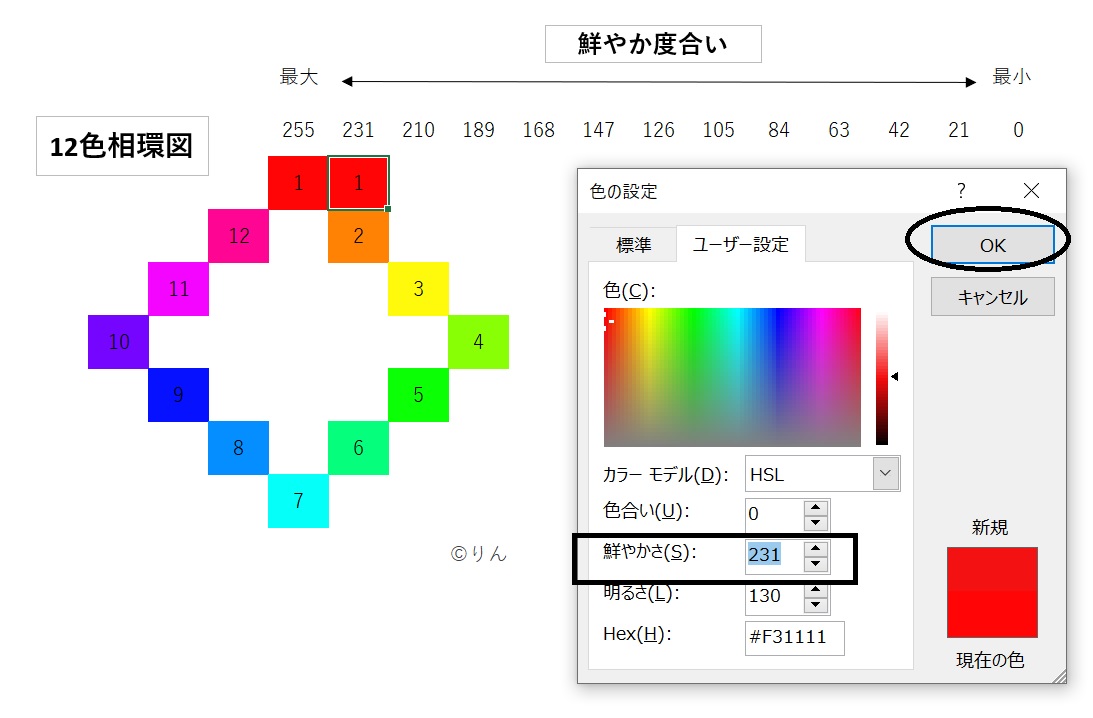
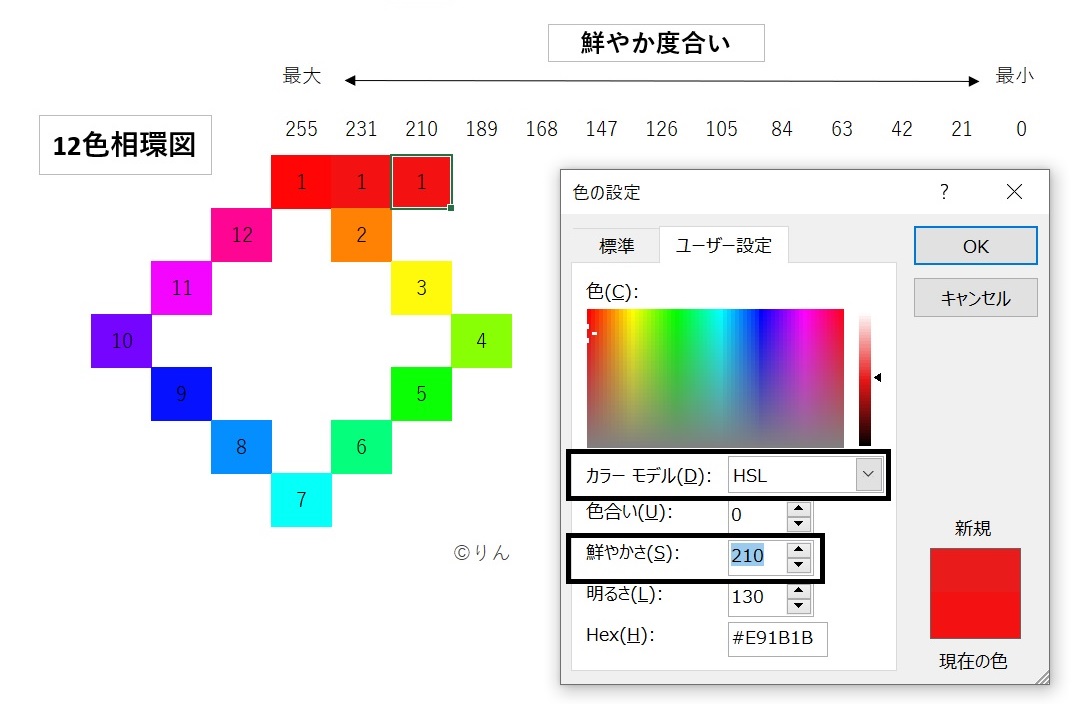
③ 次に、色相1の右横のセルに色相1をそのままコピーします。
コピーして作った2個目の色相1のセルのところで、色の設定画面を出し、
カラーモデルの設定をHSLにします。(←重要)
色の設定画面は、{Alt}-{H}-{H}-{M}のショートカットで呼び出すのが便利です。

④ 色の設定画面で、鮮やかさの数値を231に変更し、OKを押します。
色合いと明るさの数値は変えません。

鮮やかさが231に減った色相1ができます。↓

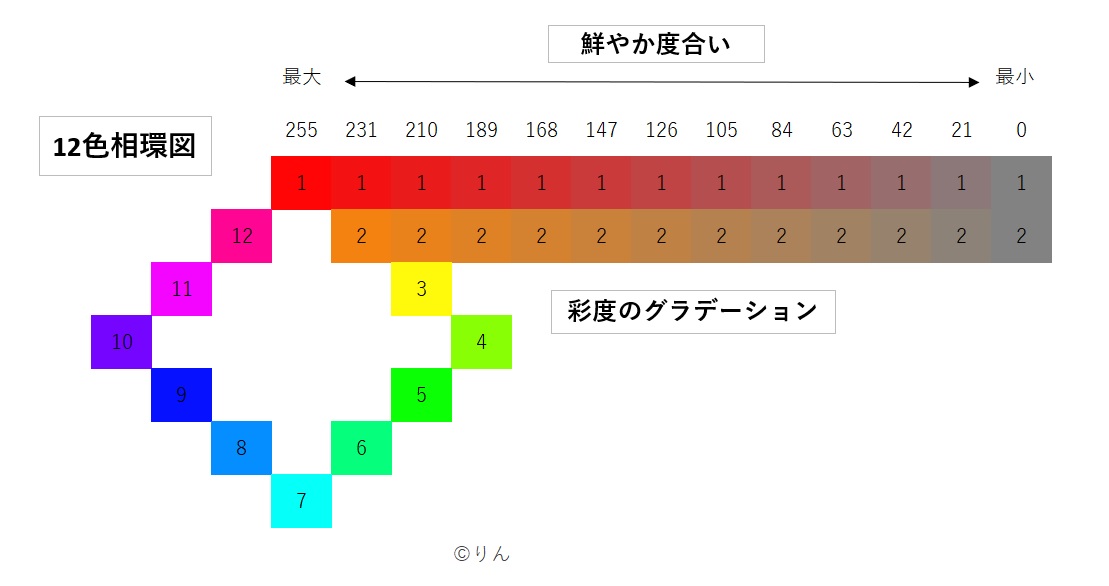
⑤ 同じ手順で今度は鮮やかさを210に変更します。

鮮やかさが一段と減った色ができます。↓

⑥同じ手順で鮮やかさを最後の0になるまで順番に変化させていきます。

彩度のグラデーションができました。↑
(鮮やかさ255と鮮やかさ0は完全に別の色に変化していますが、これは彩度の特徴です。)
色々な色相による彩度のグラデーション
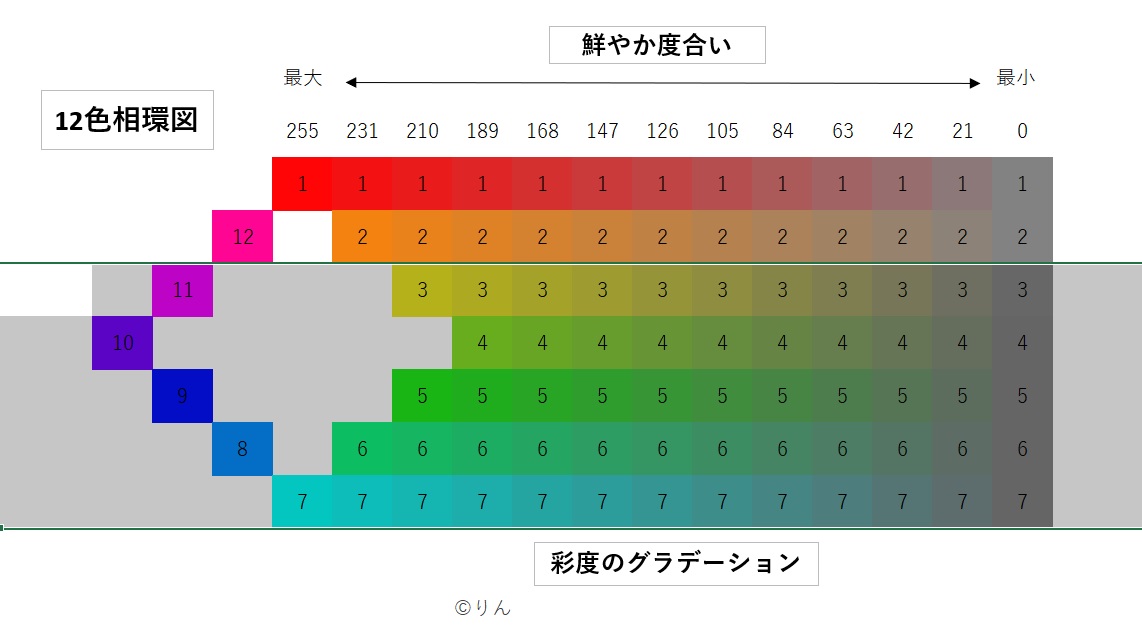
色相2以降も同様に、彩度を順番に下げていくと同じ色相の中でグラデーションが作成できます。

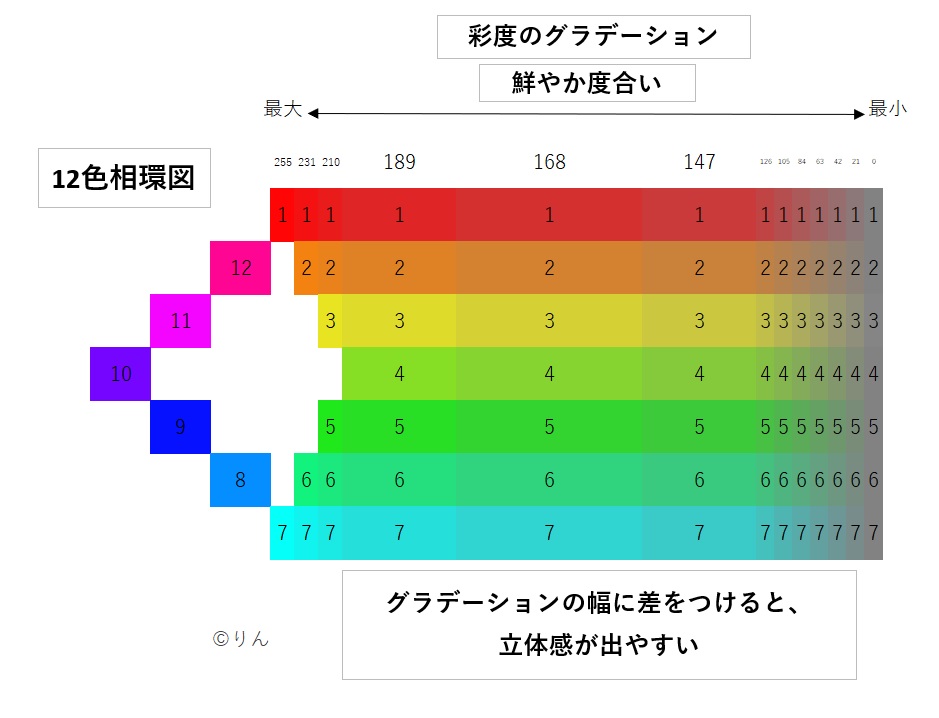
色相3から7までも同じように彩度を下げて、同じ色相の中でグラデーションを作ります。

できたグラデーションは幅に強弱をつけると、より奥ゆきや立体感を持たせることができます。

このようになります。↑
彩度のグラデーションの配色パターン
今度は作ったグラデーションをもとに、簡単な配色パターンを組み合わせてみましょう。
①補色(各色相間の対角の色で、番号では1と7、2と8、3と9、4と10、5と11、
6と12が補色にあたります。)
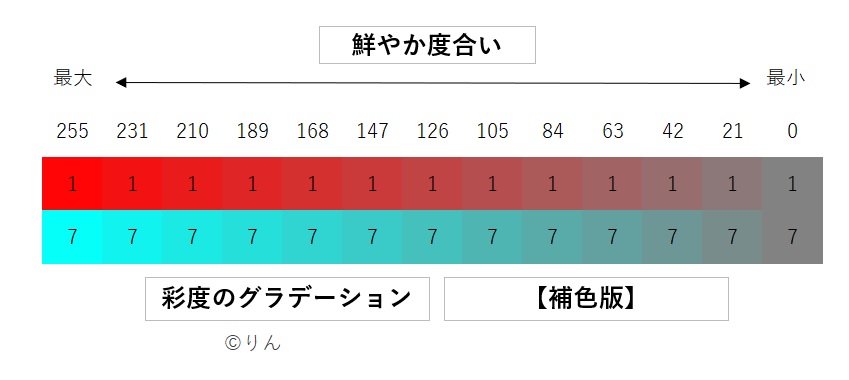
1と7の補色を配色するには、下図で黒くした部分の行を非表示にします。

補色配色のグラデーションです。↓

補色は対極の色同士ですので、配色するとよく目立ちます。
ただし、彩度があまりにも高いと、互いに隣接する部分が手前に出て見えたり、奥に引っ込んで見えたりと目に不快な印象があります。(上図の彩度255など)
彩度を少し下げると幾分かましになり、チカチカとした印象は薄れます。
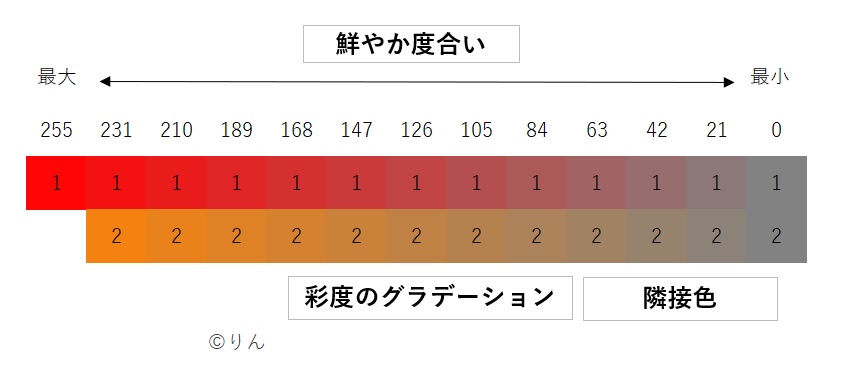
②隣接色(12色相環で番号が隣り合う色、1と2、2と3など)
隣接色1と2の配色をするには、3から下の行を非表示にします。

近接色1と2を配色したグラデーションができました。↓

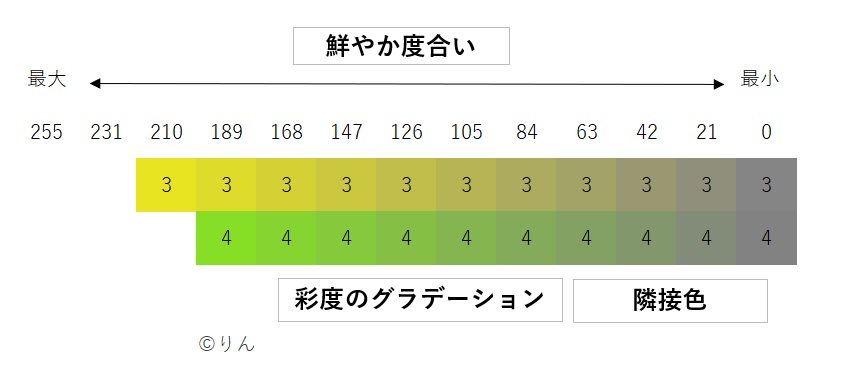
同様に、色相3と4、5と6の隣接色も試してみます。↓


隣接色は色相差が小さく、調和がとりやすいです。特に黄色をベースにもつ色相3と4の組み合わせは秋の枯葉など自然でもよく目にする配色なので落ち着きがあります。
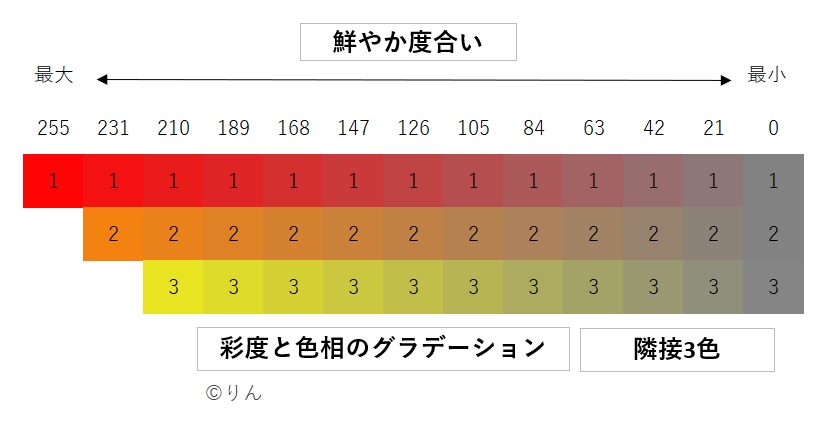
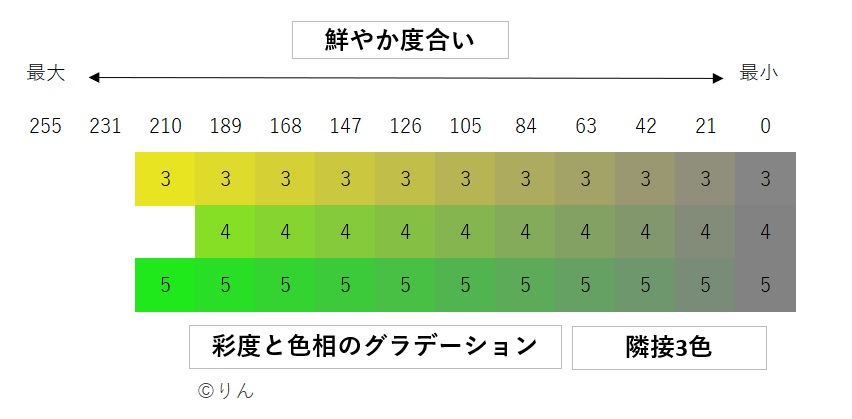
③3色の組み合わせ
隣接する色相の3色を組み合わせると、色相のグラデーションと彩度のグラデーションを両方作ることが出来ます。
(色相1と2と3、色相3と4と5、色相5と6と7など)



隣接3色の色相と彩度のグラデーションはどれも非常に穏やかで美しいです。
覚えておいて絵画表現で使ってみてはどうでしょう。
以上、彩度の調節および彩度のグラデーションの作成についてご紹介しました。
~終わり~