この記事の目次
色彩理論
色をあやつるには、色彩理論を知っておくと役に立つことが多々あります。
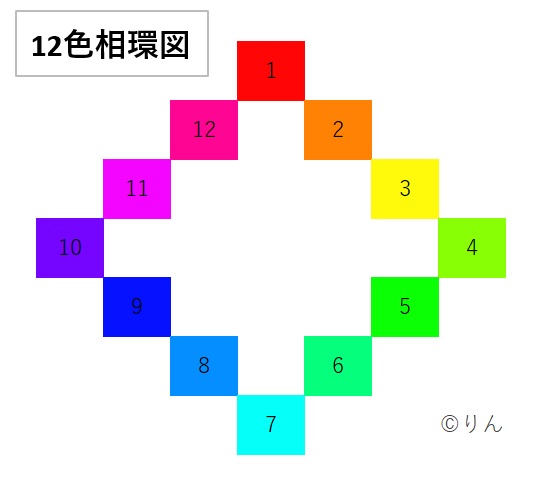
今回は以前作成した色相環を用いて明度の調整(グラデーション)についてご紹介致します。
(色相環の作り方は以前記事をご参照下さい。👇)
明度とは
明度(めいど)とは、色彩の明るさ度合いを数値で表したものです。
この数値は高いほど白っぽくなり、低いほど黒っぽくなります。
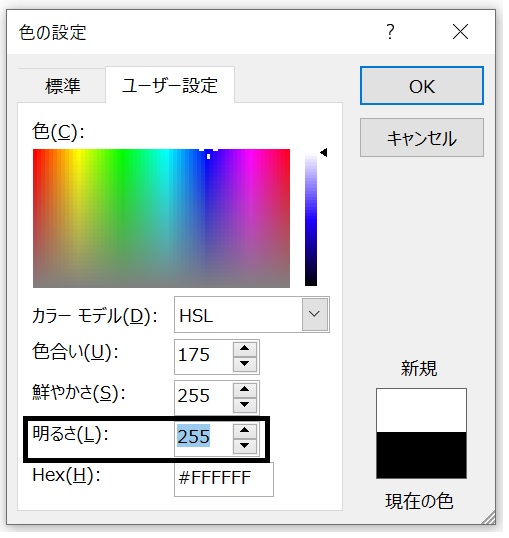
例えばエクセルの色設定では、カラーモデル HSLモードにおいて、明度は明るさと表記されており、0から255までの数値が付けられています。
最高値255は真っ白で、最低値0では真っ黒になります。

12色相環をもとに明度を調整する(エクセルを使用)
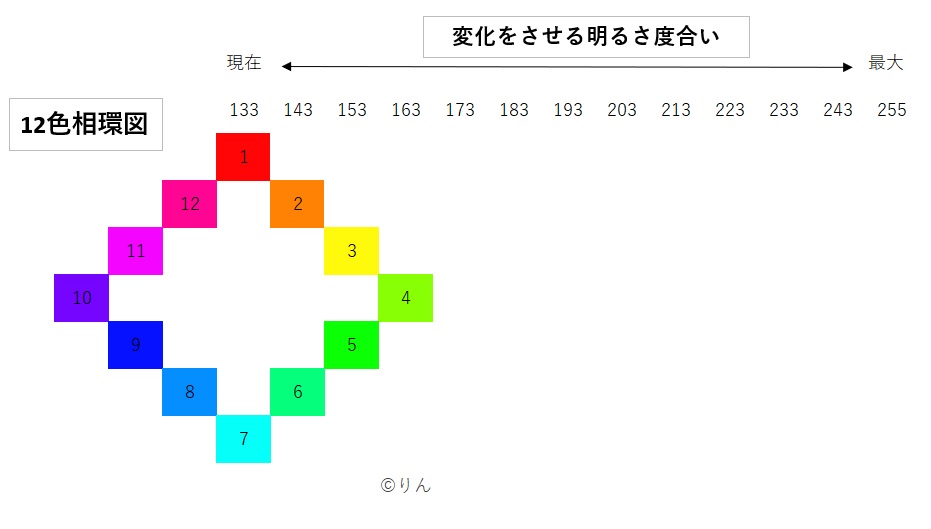
① 以前エクセルで作成した色相環のファイルを開きます。
*windows10、excel バージョン 2016を使用。



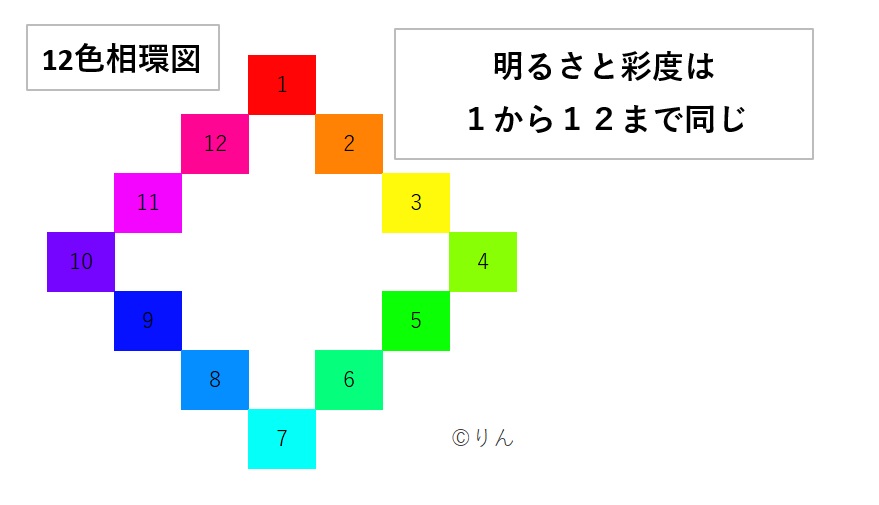
この色相環は1~12までの間で彩度と明度に差が出ないように、一定の数値で固定されています。
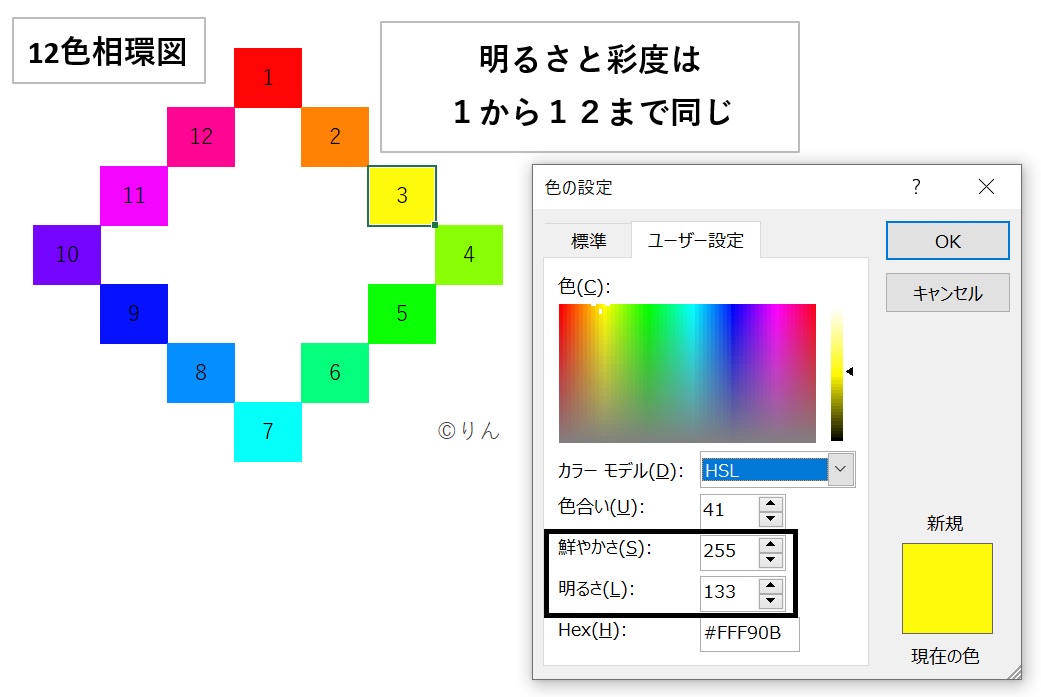
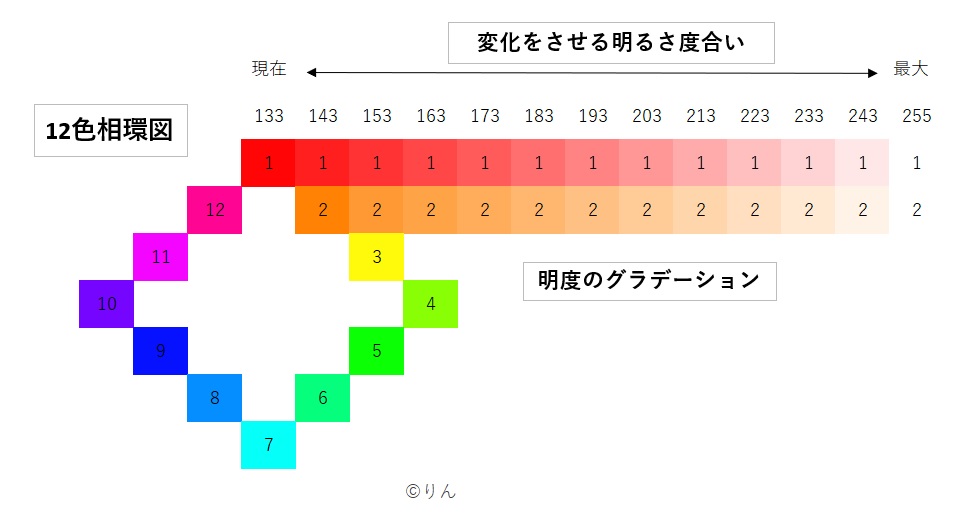
② この色相環を使って、色相1の上の行に明るさの目標設定値を入力します。
現在値が133で最大値が255です。
133から255までの間、今回は10づつ右側に順番に明るさの数値を上げていき、計13段階の明るさの連続体(明度のグラデーション)を作成します。

③ 次に、色相1の右横のセルに色相1をそのまま12個コピーして貼付けします。

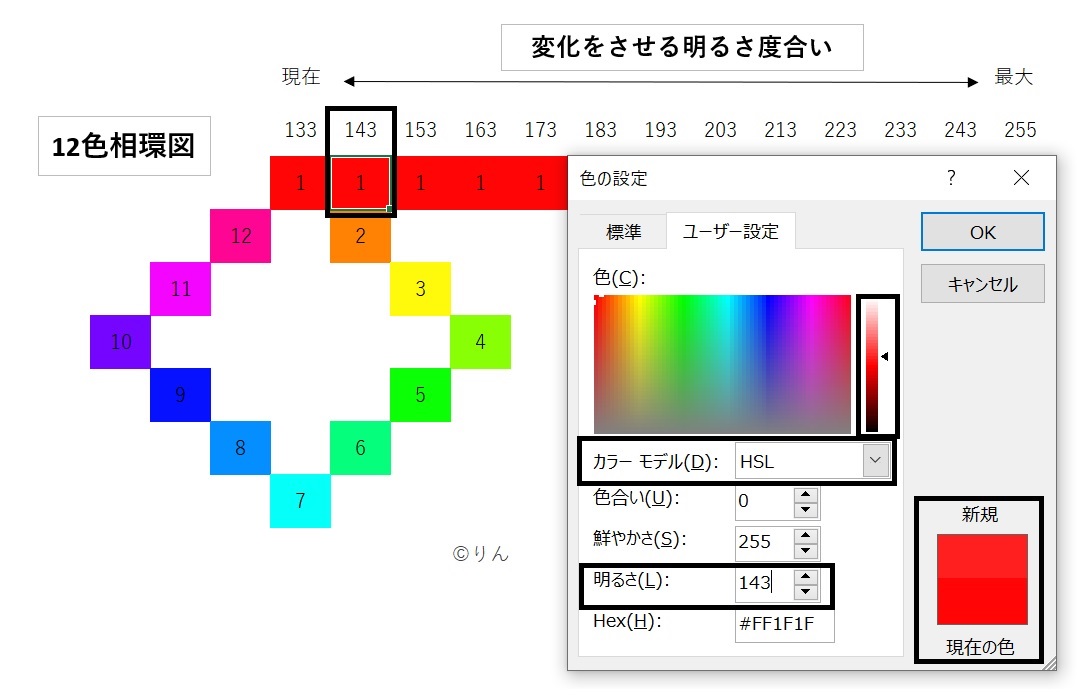
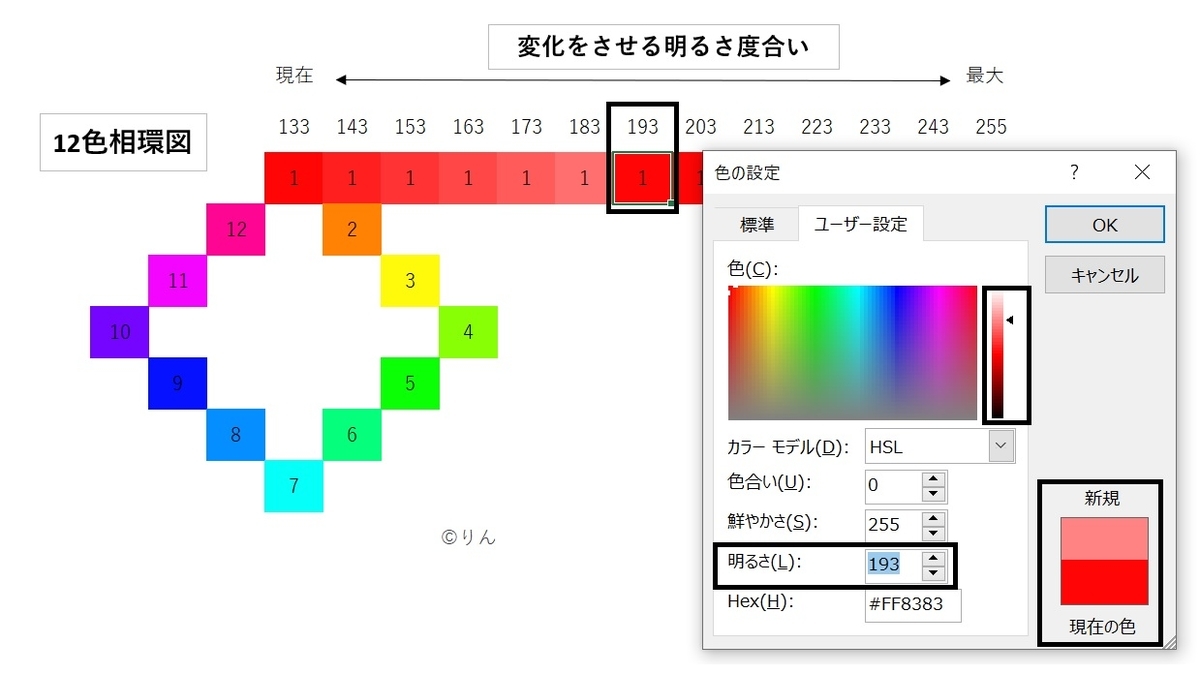
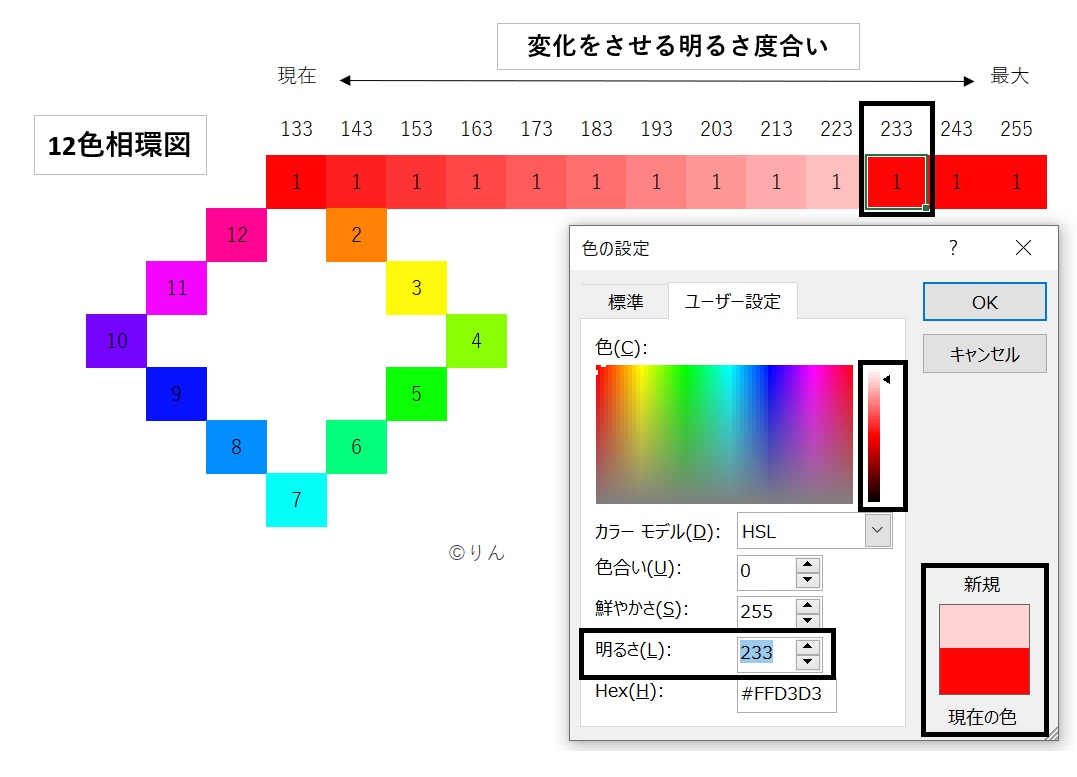
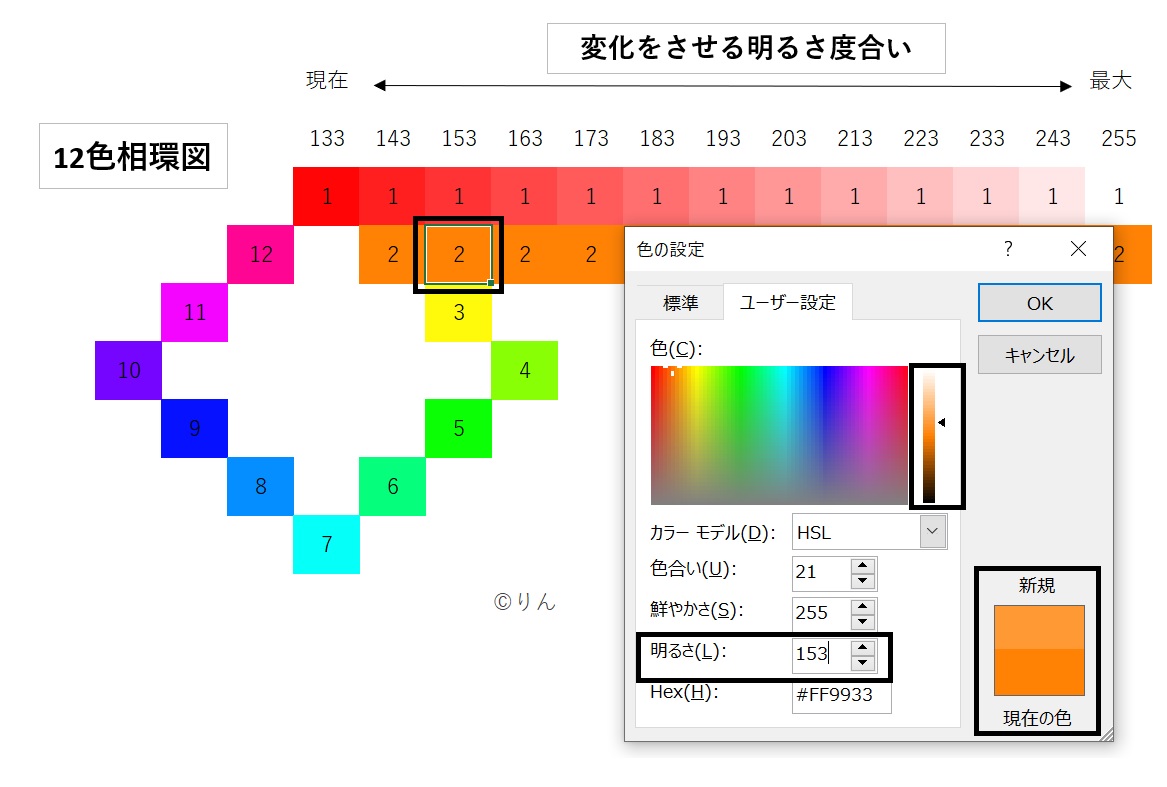
④コピーして作った2個目の色相1のセルのところで、色の設定画面を出し、
カラーモデルの設定をHSLにします。(←重要)
色の設定画面は、{Alt}-{H}-{H}-{M}のショートカットで呼び出すのが便利です。
色の設定画面で、明るさの数値を143に変更し、OKを押します。

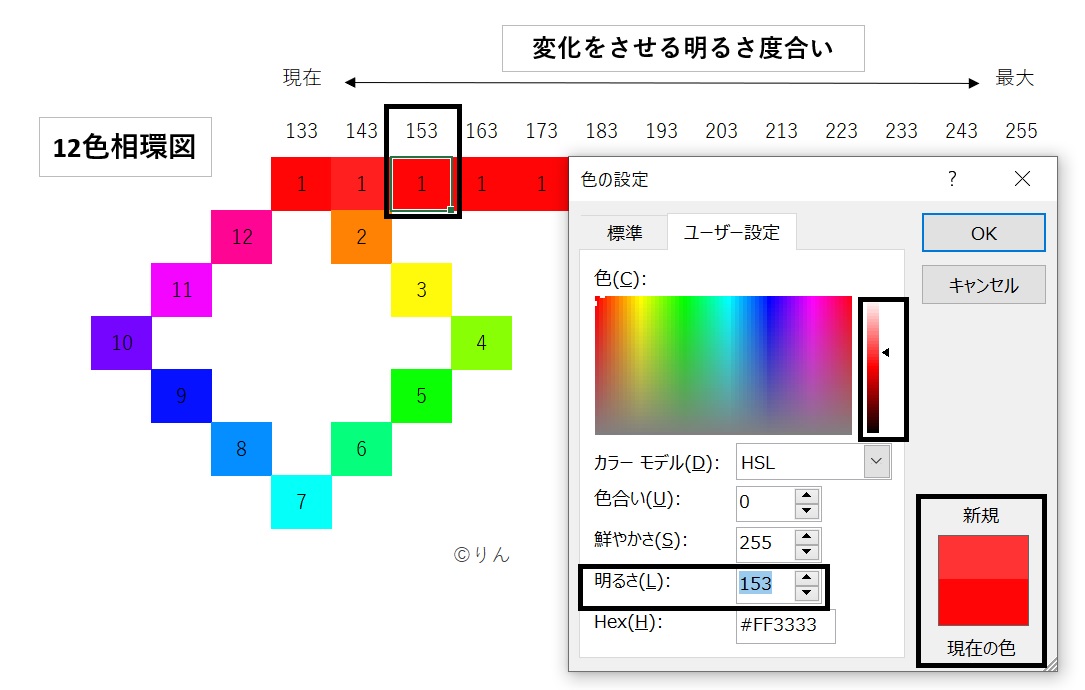
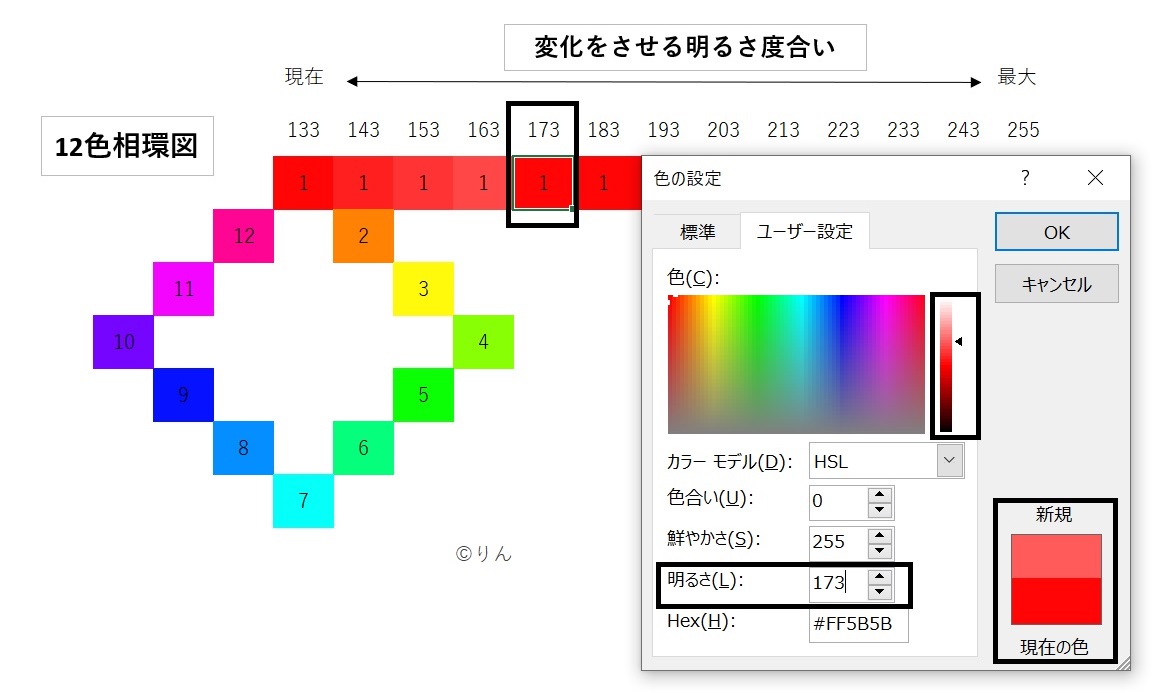
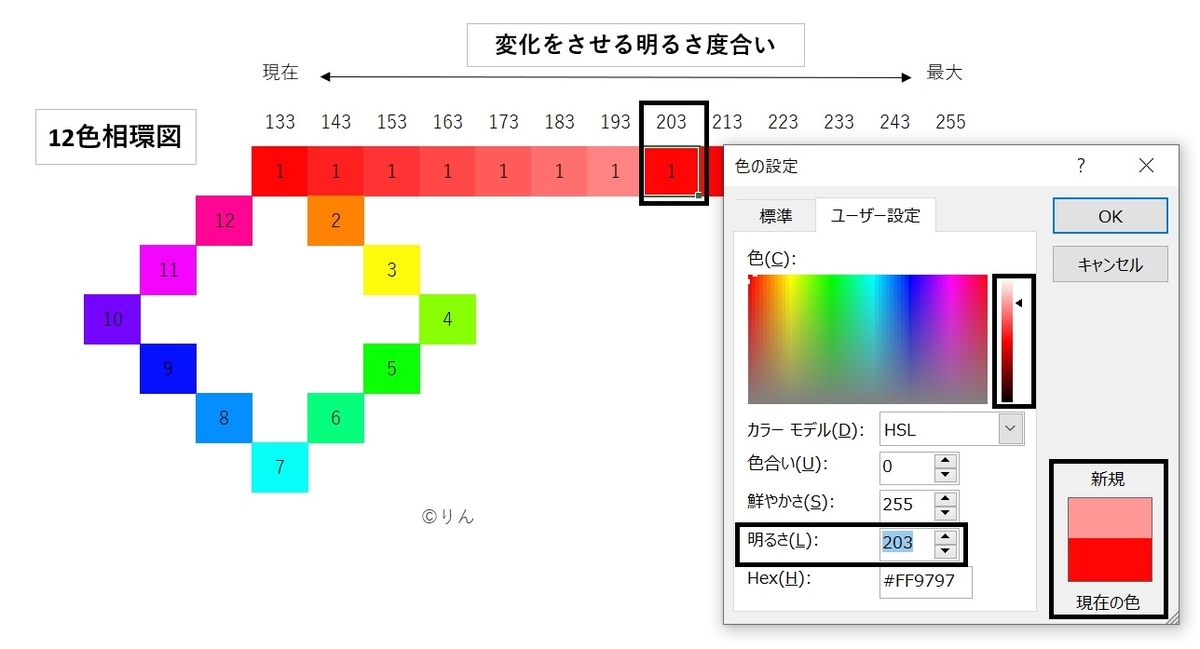
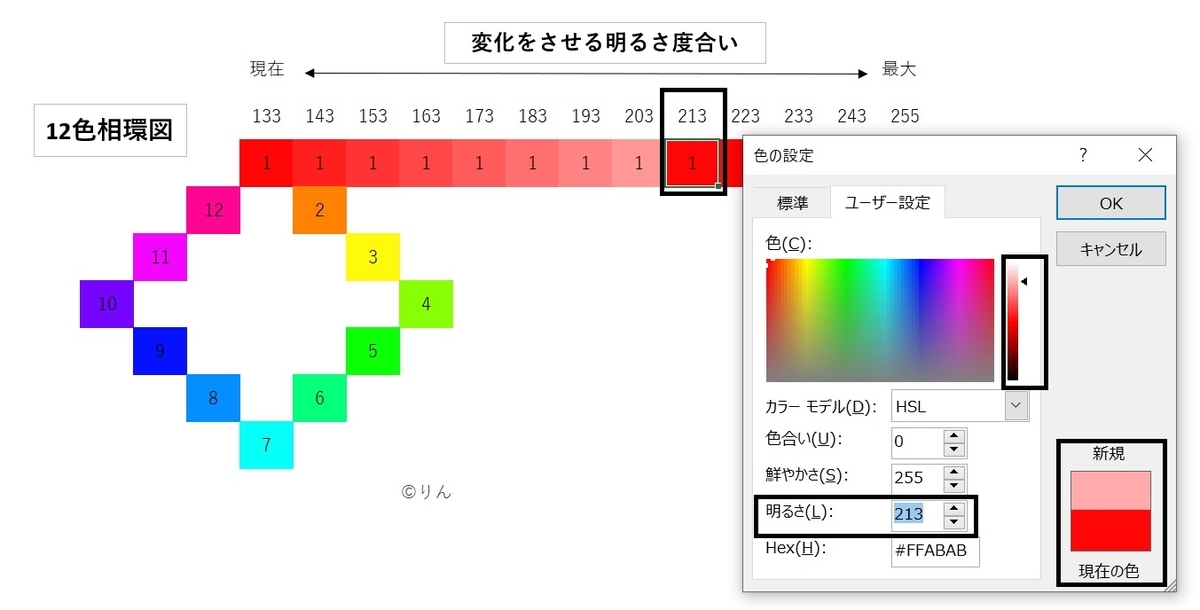
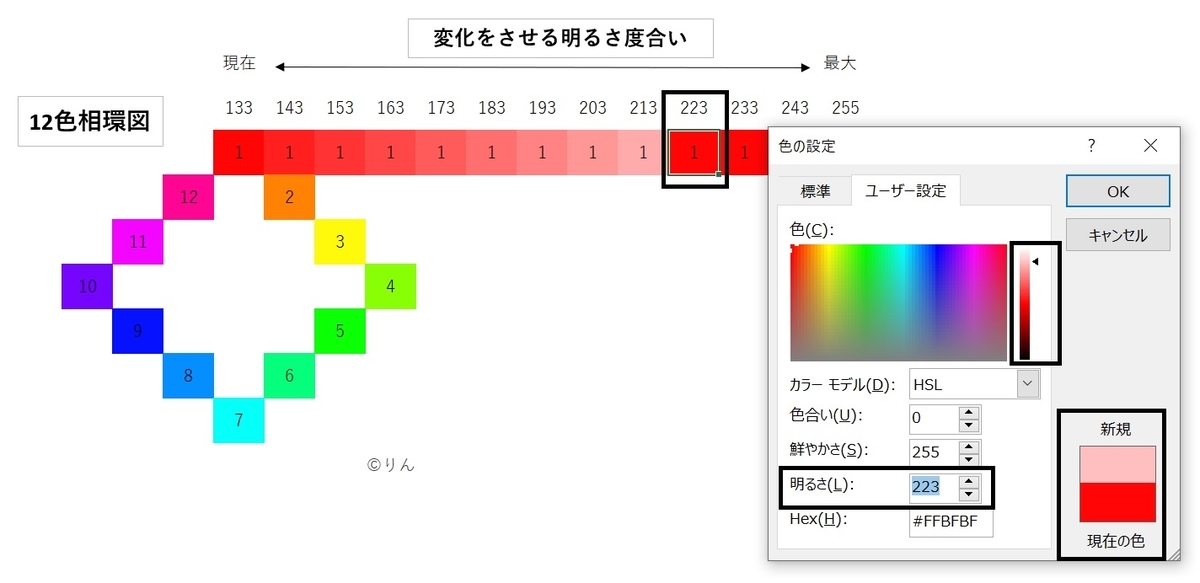
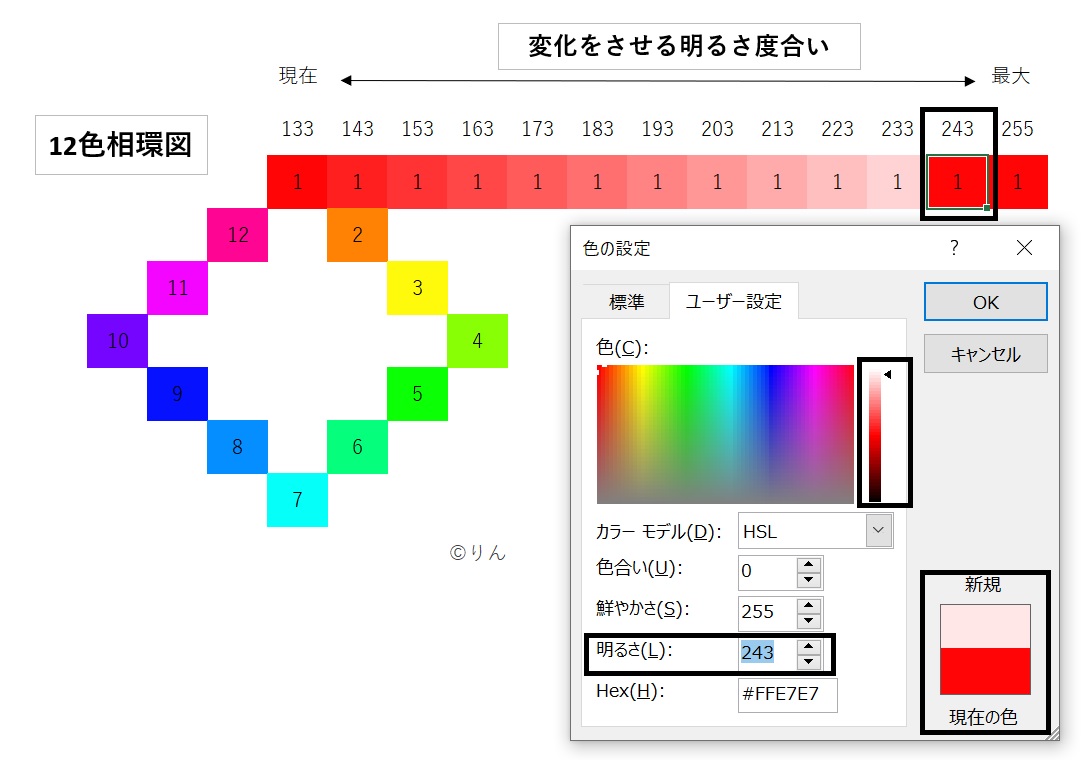
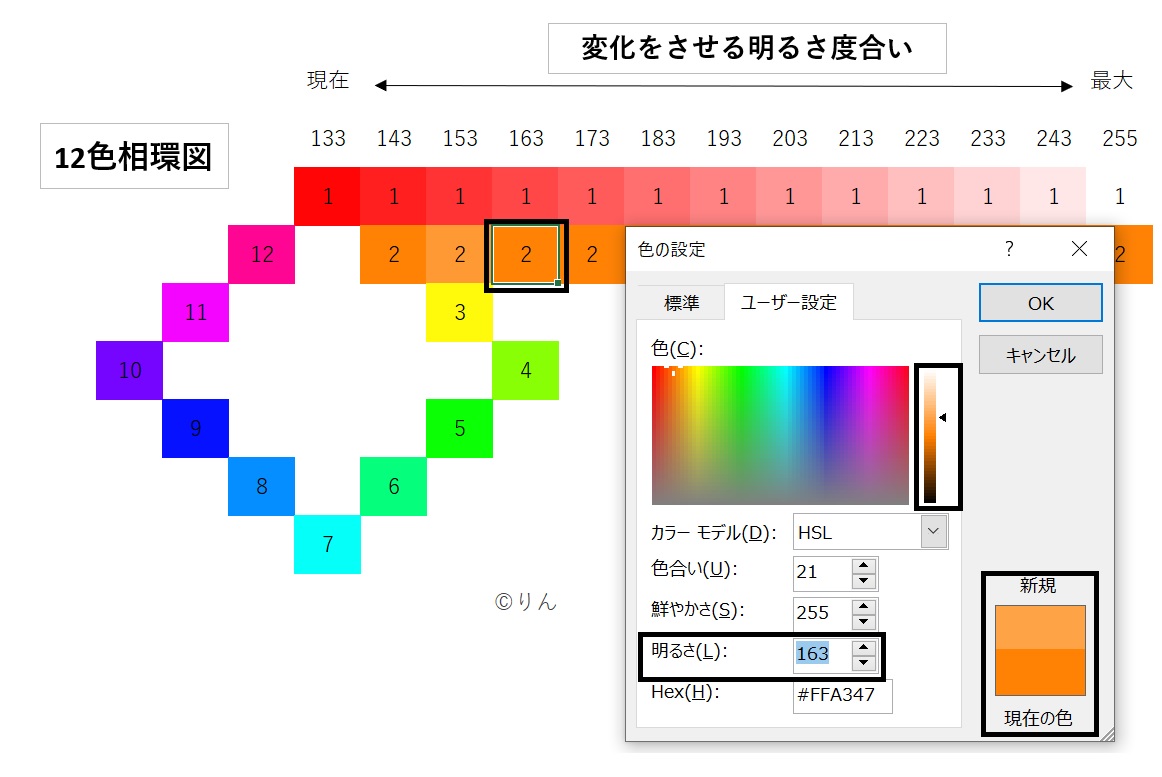
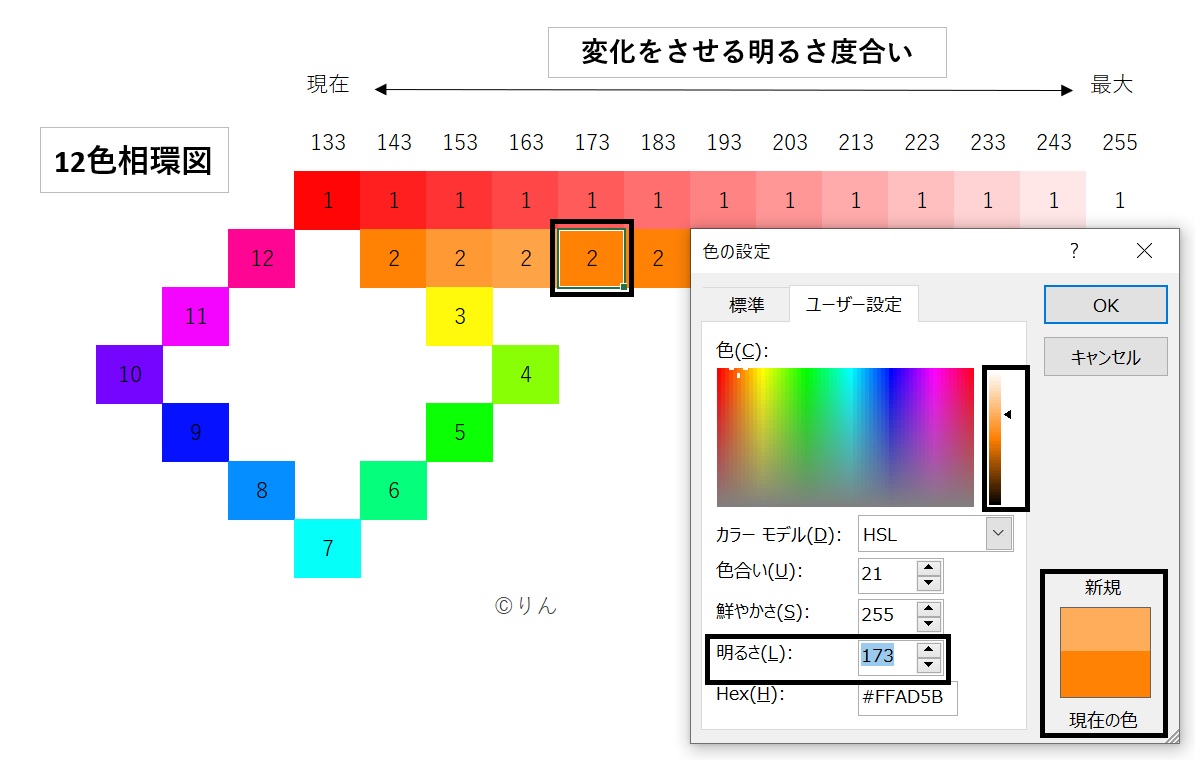
⑤ 以下同じようにセル1個づつ、明るさの設定値を目標設定値に変更していきます。











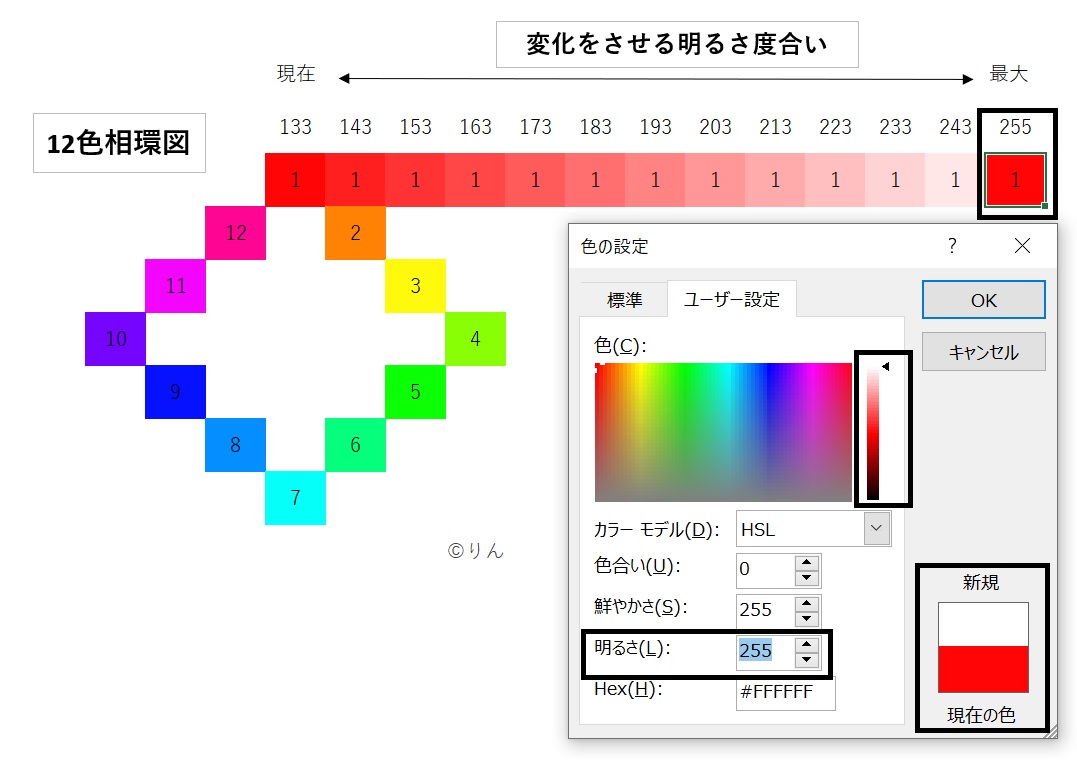
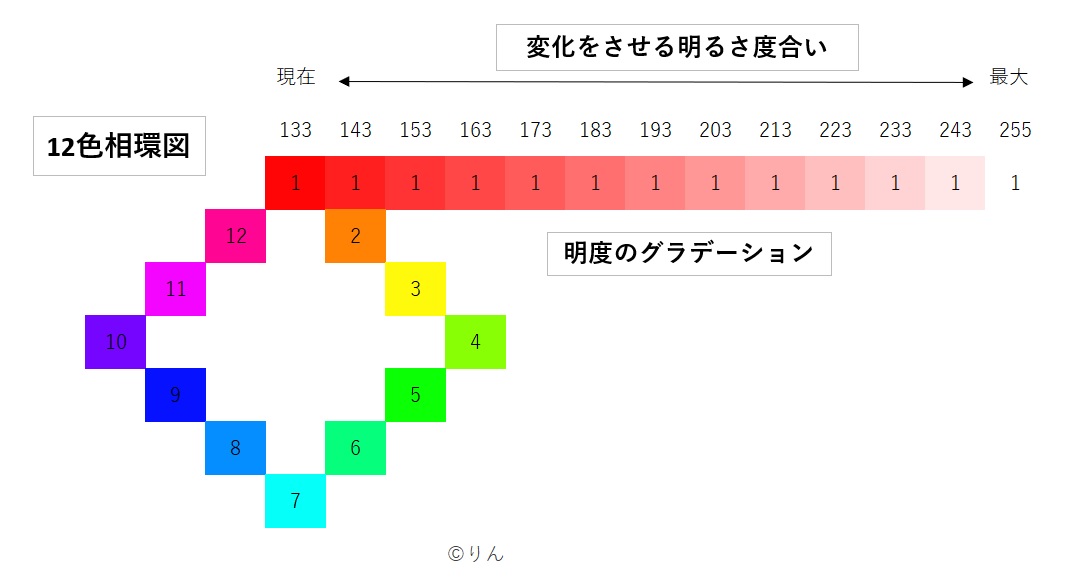
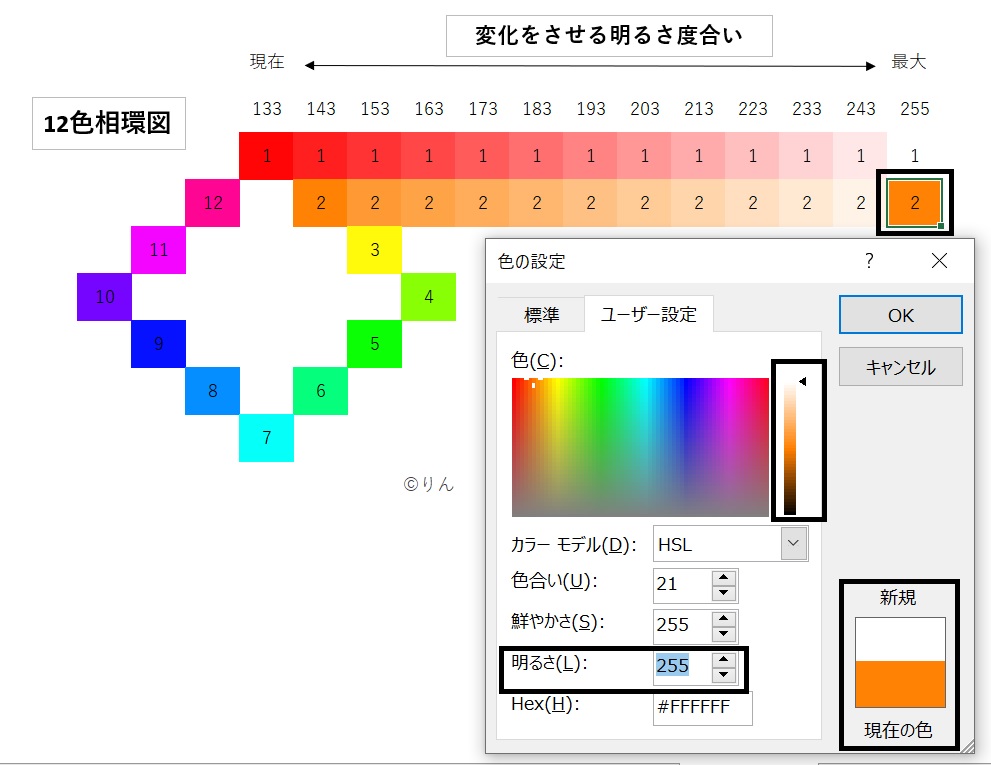
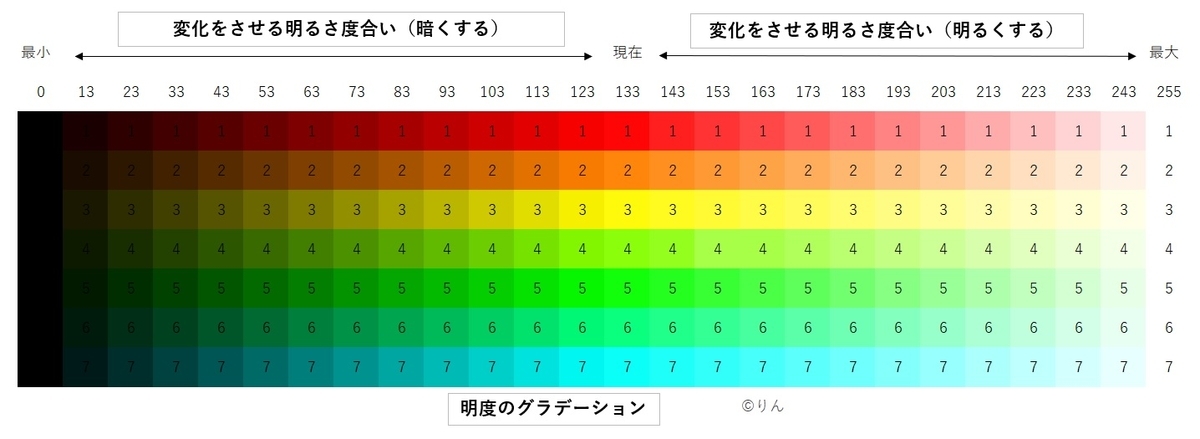
⑥明るさを最大値255まで変更すると以下のようなグラデーションができます。
これが明度のグラデーションです。

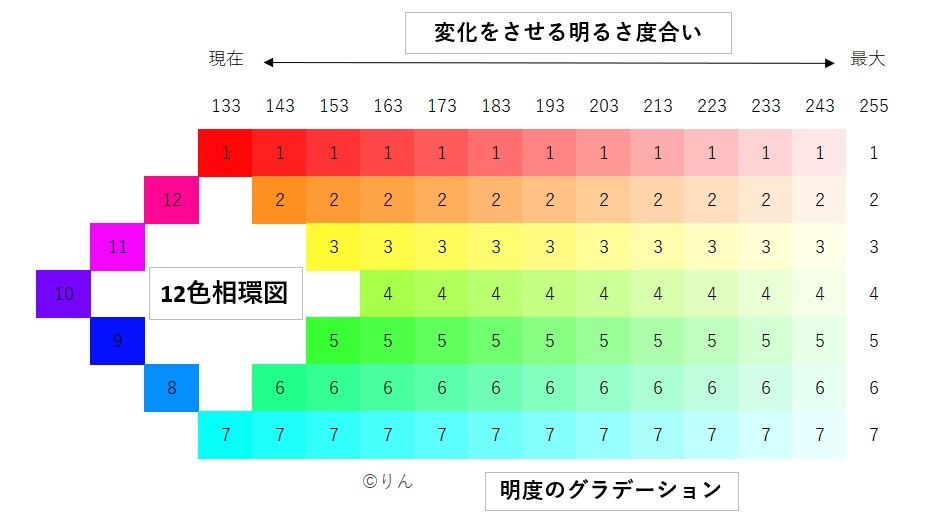
⑦異なる色相でも同じ手順で明るさを順番に変更してグラデーションにします。






⑧明るさを最大値255まで変更すると以下のようなグラデーションとなります。

⑨色相3から7までも同じ手順で変化させると以下のようになります。

明るさをもっと暗い側に変化するには
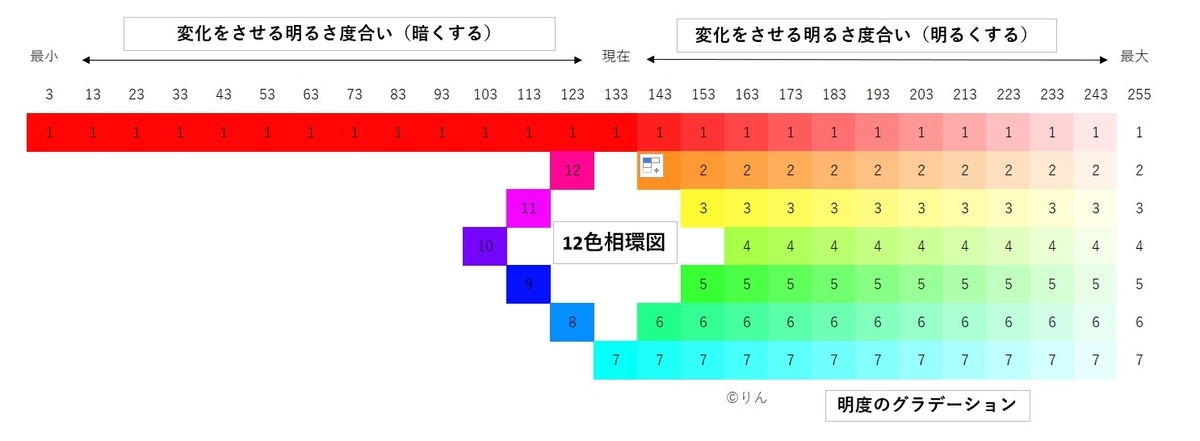
①色相1の現在値133から左に10ずつ数値を下げて、明るさを変化させます。
まず、目標となる数値を色相1の上に表示します。(133から3まで14段階)
次に現在値133の色相1をコピーして左側に14個貼付けます。

②明るさの目標値を入力して順番に変化させます。
数値が小さくなるほど明るさは暗く変化します。


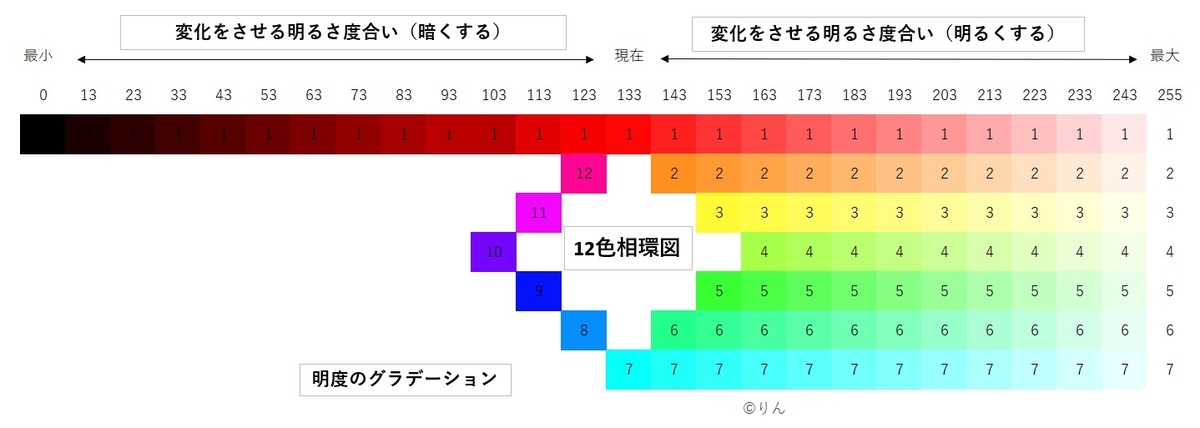
③明るさを最小値0まで下げるとほぼ真っ黒になり、暗い方のグラデーションが完成します。

④色相2~7も同じように、まず現在値をコピーして左側に貼付け、順番に暗く変化させます。

⑤色相1~7までの明度のグラデーション完成です。

明度のグラデーション応用
明度のグラデーションは明るさの範囲によって大きく三つに分けられます。
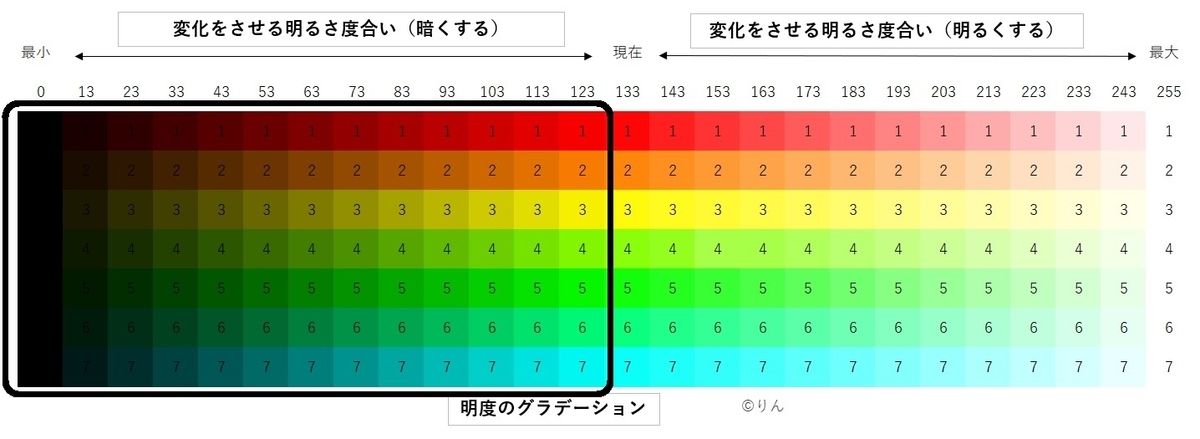
①暗い方は立体感が付きやすい
黒枠で示した範囲はその他の範囲に比べて立体感が付きやすいので、立体感を付けたい時にはこの範囲を使うようにします。

②中間部はだるだる
明るさの中間部は変化がとぼしく、ダレた印象があります。
ほのぼのとした表現時に使用できます。

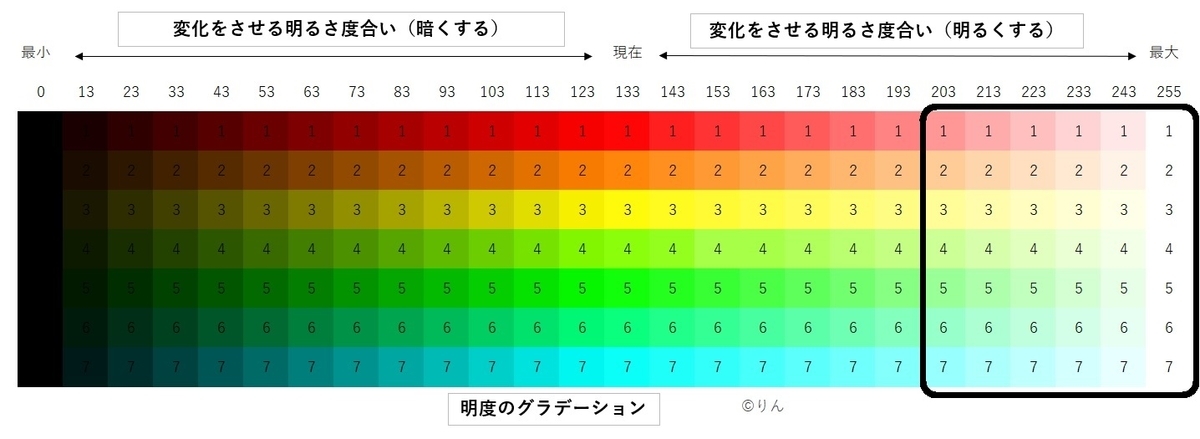
③明るい方は華やか
この範囲は軽く華やかな印象を付けたいときに使用できます。

グラデーションの幅に強弱を付けると表現の幅が広がります。
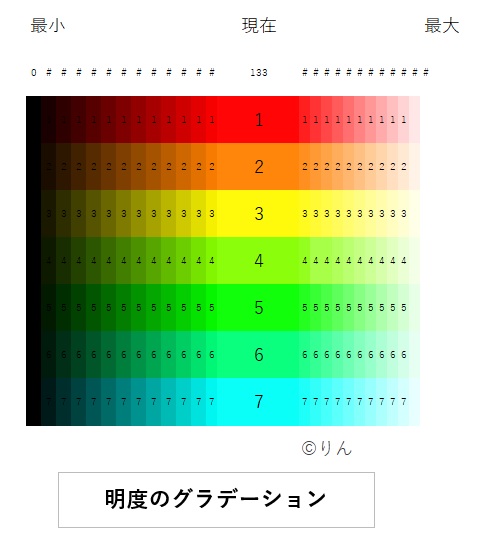
④暗い部分を思いっきり広げ、中間部・明るい部分を狭めると光って見えるようになります。

⑤暗い部分・明るい部分を狭めると、中間部分が手前に見えるようになります。

明度のグラデーションは色の明るさを変えるだけなので単純ですが、見栄えは良くなる表現の一つと思います。
以上、明るさの調節および明度のグラデーションの作成についてご紹介しました。
~終わり~